[ad_1]
In 1888, 26-year-old William Henry Belk opened a retailer that might later develop into America’s largest privately owned division retailer chain: Belk. At present, the corporate has 290 areas, primarily throughout the southeastern US, and Belk.com is the seventh most visited e-commerce and buying web site within the US. However even a profitable retailer like Belk faces digital challenges. The typical international cart abandonment fee throughout e-commerce retailers is a whopping 70%, in accordance with 2024 information from the client expertise researchers on the Baymard Institute. The institute additionally posits, primarily based on usability testing, that the common large-scale e-commerce web site may make almost 40 enhancements to its checkout circulate—an effort that might end in a 35% conversion fee improve.
To get forward of those industrywide challenges, Belk’s administration group referred to as for a six-month e-commerce overhaul, together with redesigning the buying and checkout experiences. As a part of this broader initiative to streamline the acquisition funnel, I used to be requested to rethink the buying bag expertise (i.e., how clients assessment their choices prior to purchasing) and the following checkout circulate, throughout which customers present delivery and cost particulars.
The redesigned web site is a vivid illustration of how empathizing with customers’ wants—on this case, these of a largely older viewers—can result in an improved e-commerce expertise that enhances buyer satisfaction, conversion charges, and gross sales.
The E-commerce Checkout Problem
Belk’s govt group wished to launch an MVP (minimal viable product) in six months, a possible however aggressive timeline. The group had already developed a reasonably deep understanding of the corporate’s consumer base, so the design course of grew out of present evaluation reasonably than new consumer analysis. Belk knowledgeable designers that the corporate caters to an viewers that’s almost 80% feminine, with its largest buyer base between the ages of 55 and 64 years previous. What’s extra, 65% of Belk’s clients are 45 years or older, 46% arrive on the location through direct visitors, and the common customer views 5.19 pages and stays on the location for greater than 4 minutes.
To enrich this present analysis, I analyzed the websites of opponents like Nordstrom and turned to the Baymard Institute to assessment finest observe examples of cart and checkout use circumstances and design patterns. I additionally drew on my expertise designing and launching desk linen model Prado y Barrio and a earlier mission designing a loyalty app for Etos, one of many largest drugstore chains within the Netherlands. Each roles uncovered me to a vital e-commerce precept: Eradicating pointless steps from the buyer journey is important.
Inspecting Belk’s web site, I made up my mind that the checkout circulate had too many pages and an excessive amount of textual content, the call-to-action (CTA) buttons had been inconsistent and never ideally positioned, and there weren’t sufficient photographs to assist patrons see and perceive what they had been buying. For the audience of middle-aged and older customers—who, as a cohort, usually have problem seeing at shut vary as a consequence of farsightedness and circumstances like presbyopia that may develop later in life—these points had been significantly problematic. These issues are solely compounded on cellular screens.
My key goal within the checkout redesign was to simplify the circulate of screens, web page components, and interactions customers encounter as they assessment objects of their luggage and proceed to checkout. The modifications particularly goal older customers, although I imagine they’ll make the expertise extra user-friendly and intuitive for everybody. As a deliverable of the design effort, I shared prioritized suggestions for usability modifications throughout Belk’s cellular and desktop buying funnels.
For the buying bag expertise, our fundamental aim was to simplify the web page and information customers to carry out a key conduct: double-checking that the merchandise of their luggage had been the correct dimension, model, shade, and amount. Anybody who has ever had a pair of laughably ill-sized pants arrive on their doorstep or booked a flight for the mistaken date understands why this step is so essential. And returns symbolize a serious loss for retailers: In 2023, clients returned $743 billion value of merchandise.
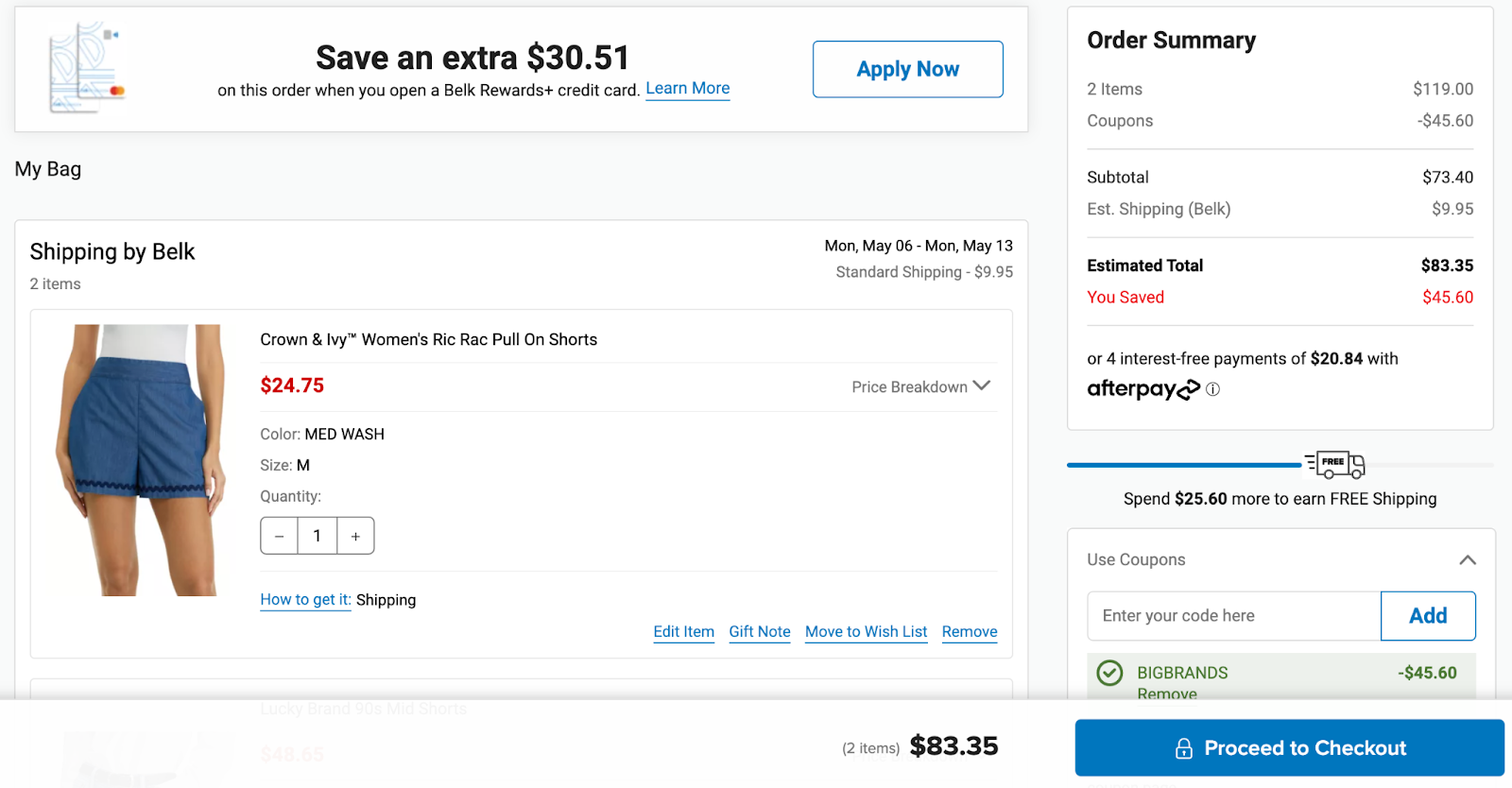
Pre-overhaul, the Belk web site supplied the choice to assessment bag contents, however the design suffered from three issues:
- Promotional affords cluttered the display screen, distracting customers from their main objectives.
- Product photographs had been too small for some customers to see.
- A bag modifying button let customers change their order choices at each step within the circulate—reasonably than on the finish of the method after they had been prepared to take a look at.
Growing the thumbnail picture sizes was an intuitive resolution—we purchase with the eyes. However our suggestions to rid the location of muddle and prohibit the modifying menu to the affirmation display screen got here as a response to the so-called “paradox of selection,” a time period derived from a physique of analysis that reveals having too many selections can result in paralysis and go away individuals much less proud of what they choose.
One seminal research by researchers Sheena S. Iyengar and Mark R. Lepper discovered, as an illustration, that when grocery buyers got too many gourmand jam selections to buy from a show desk (i.e., 24 jam selections versus six), they had been much less more likely to buy any jam in any respect. It’s a stunning discovering that has been embraced by fast-casual eating places with restricted menu choices reminiscent of Chipotle and—more and more—digital product designers.
Taking the spirit of those classes to coronary heart, we made a number of tactical suggestions to the My Bag web page to scale back abandonment and amplify the CTA by eradicating distractions. These included:
- Collapsing the search bar within the cellular show of the My Bag web page to restrict abandonment and add scroll depth.
- Decreasing the dimensions of a Belk bank card marketing campaign banner and permitting customers to shut the window fully in the event that they’re not .
- Auto-collapsing shade, dimension, amount, and delivery particulars right into a single, uncluttered container with +/- choices for amount modifications.
- Presenting categorical checkout cost choices later within the buy circulate, after the consumer has progressed to checkout.
- Including the choice to edit the bag’s contents with a modal (lightbox) that requires consumer engagement and eliminates the necessity to return to the product record web page.
- Utilizing a sticky CTA button on the backside of the cellular display screen to nudge customers via the buying funnel.

Reimagining the Checkout Move
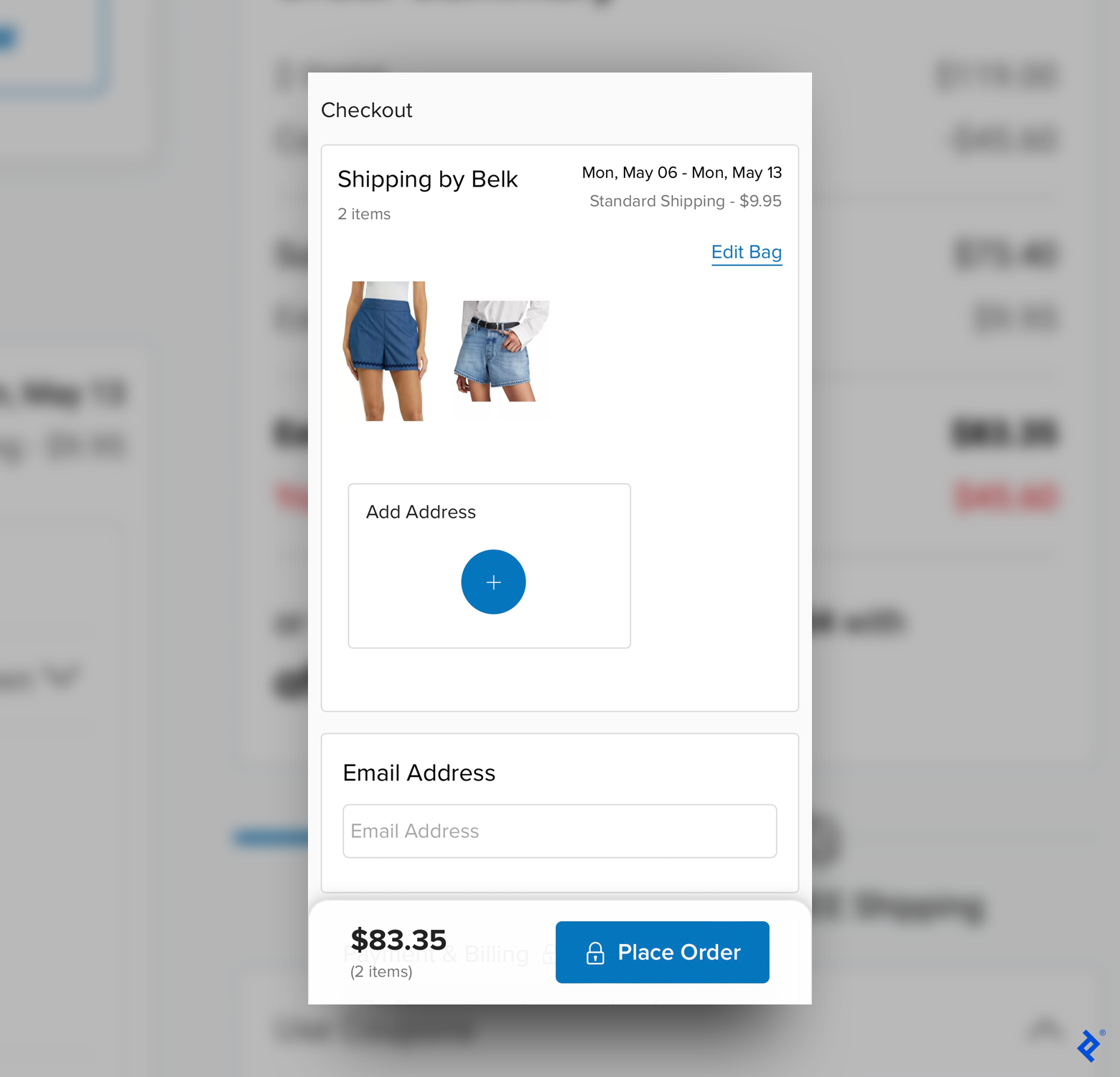
For the checkout expertise, our main goal was to condense info unfold throughout three distinctive pages—delivery particulars, cost info, and order assessment—to a single, scrollable web page.
The 80-20 rule, additionally referred to as the Pareto principle, helped drive our choices about what content material choices to prioritize within the design. In brief, the rule posits that 80% of enterprise outcomes are the results of the identical 20% of causes. Utilized to Belk’s cellular and desktop checkout pages, these “causes” boil right down to accessibility and the way straightforward it was to view and modify order particulars, contact info, cost particulars, delivery areas, and arrival velocity. That is the place we directed our power.
Taking cues from Belk’s high-converting cellular app, we created separate checkout flows for company and logged-in customers. This allowed us to raised tailor the checkout expertise. Visitor customers, as an illustration, are unlikely to have Belk Rewards {Dollars} certificates, so we diminished the dimensions of these fields within the visitor checkout.
For logged-in customers, our focus was to maintain all related order particulars above the fold. On Belk’s earlier web site, these particulars had been displayed in a number of sections and required customers to jump-link previous key info to put an order. Our revised design contains the thumbnail picture, estimated supply date, and order value on a single web page. This makes it simpler for customers to see abruptly what they’re shopping for, how a lot their order will value, and after they can anticipate it to reach on their doorstep.
After clients have frolicked trying to find a brand new swimsuit or pair of sandals, they don’t wish to spend extra time scrolling round for the Purchase button. A sticky Place Order CTA pinned to the underside of the checkout web page that stays in place irrespective of how far down the display screen the consumer scrolls encourages them to finish their purchases. With their contact info, tackle, and cost info saved, there isn’t a purpose to ask for this information: Logged-in customers can full checkout in two clicks.
In a snapshot, our key suggestions included:
- Decreasing a three-page, multistep checkout course of to a easy one-step checkout.
- Including a sticky CTA to the underside of the cellular and desktop screens to maintain the consumer’s aim in thoughts and encourage funnel development.
- Consolidating type fields (e.g., electronic mail, cellphone quantity, ZIP code, metropolis) to enhance scroll depth.
- Incorporating titles with giant, legible textual content fonts inside enter fields to enhance accessibility.
- Displaying an above-the-fold order abstract with thumbnail photographs, order value, and achievement particulars.
- Defaulting to bank card for visitor cost, and offering various choices for PayPal and Afterpay.

Coding Design Options
Lots of the choices the brand new checkout circulate affords clients—together with in-store pickup, same-day supply (in some areas), and dropshipping—required the event group to reconfigure algorithms and write discrete code strings to answer edge circumstances and geographic dependencies. One of many core challenges of the redesign was to accommodate a number of cost and achievement choices into the supply code.
As an example, whereas commonplace shipments can attain anyplace within the US inside 15 days, same-day supply is barely accessible for purchasers in choose ZIP codes. Belk’s e-commerce group has achieved a great job budgeting time to accommodate such nuances, that are essential to the client expertise however require pretty refined software program engineering to execute.
On the workflow degree, reaching such a excessive degree of consumer customization has meant near-constant communication between the design and growth groups. A Figma web page of added eventualities was my largest file for the mission, and I in contrast notes with the engineering group almost daily to optimize the UX of present card purchases, various cost choices, and different eventualities.
One other problem was that, whereas Belk’s e-commerce web site features as a market for third-party retailers, free and discounted delivery incentives aren’t at all times accessible for these retailers’ merchandise, which additionally fall beneath totally different return insurance policies. Distinguishing them as “market merchandise” with an accompanying label was necessary to carry readability to the acquisition course of and, hopefully, keep away from misunderstandings that may frustrate customers and injury their belief.
Whereas we did our greatest to accommodate edge circumstances, in some situations, maintaining issues easy and cost-efficient required exhausting selections. Initially, we had wished to present customers a option to break up a cargo—say, routing one in all two pairs of slacks to a house tackle and the second pair to a piece tackle. However conversations with the event group and additional market evaluation revealed that the comfort the function would carry to a tiny subset of customers did not warrant the appreciable time and staffing expense it will require to code.
If there’s a lesson right here, it’s this: Comfort could be the linchpin of e-commerce, however the way you ship it ought to be primarily based on consumer conduct and by no means pursued so zealously it cannibalizes different facets of your corporation.
Collaboration Breeds Confidence and Belief
E-commerce checkout is a realm of digital design that calls on open collaboration from stakeholders throughout a company. On this case, dialogue between the design and growth groups dropped at mild options neither group would have arrived at by itself, reminiscent of the best way to geographically phase choices for same-day delivery. Prolonged conversations with the advertising group led to equally necessary revelations. Promotional banners, as an illustration, could be an efficient gross sales instrument, but when inappropriately positioned or too grasping for display screen actual property, they’ll worsen clients and kill gross sales. Right here, the answer was a compromise: We saved the banners, however shrunk them in order that they didn’t push the CTA under the fold.
Placing the correct stability in these ambiguous conditions requires a holistic method and open communication throughout groups. Generally it is advisable to push exhausting to advance your concepts; different instances, it’s finest to hear.
The media and measurement agency Ovative Group performed a three-month audit of Belk’s redesign in early 2024 and made solely minor solutions for enchancment, so we launched the accepted modifications to the desktop and cellular buying bag and checkout pages—and Belk clients are responding nicely to the streamlined experiences. For me as a UI/UX designer, this mission underscored the enterprise worth of designing an intuitive, user-friendly e-commerce checkout expertise. Investing in considerate digital design—or redesign—may also help manufacturers keep away from the widespread downside of cart abandonment and allow extra clients to finish their purchases.
[ad_2]