[ad_1]
Typography considerably impacts how customers understand a model and work together with its cellular apps. Good typographic selections guarantee legibility, set up a transparent visible hierarchy, and categorical model id.
Whereas each app designer has their very own model and strategy to typography, designers can guarantee their cellular app textual content is efficient by making use of basic design ideas, understanding person expectations, and evolving with cellular know-how and tendencies.
As a UI/UX designer with in depth expertise in mobile-first design, I perceive the significance of utilizing the fitting font types, sizes, and preparations to create visible concord on smaller screens. Listed below are 5 tips for designing sensible and interesting cellular typography, together with selecting an appropriate typeface in your app and making your design accessible to all customers.
Concentrate on Readability
When selecting a typeface in your cellular app, your main concern needs to be readability, which is crucial for content material consumption, accessibility, navigation, model consistency, and lowering person errors. Whereas readability performs an necessary function within the person expertise of all digital merchandise, it’s paramount in cellular apps, the place restricted area and decreased person consideration spans make fast and clear communication key.
In my work for the meals supply app NOM NOM I prioritized clear typography and legible fonts throughout the app to ensure customers might simply learn menu merchandise descriptions, costs, and allergy data. I additionally optimized the readability of navigation components together with classes, filters, and buttons, serving to customers to easily discover the app and efficiently place an order.
When evaluating fonts for cellular typography, take these components under consideration:
Serif vs. Sans-serif Fonts
Of the 5 typeface classes, cellular designers sometimes select serif or sans-serif fonts for his or her apps. Each have distinct traits that may affect an app’s aesthetics and readability.
Serif fonts make it straightforward to tell apart between sure characters (capital “I” versus lowercase “l” versus the quantity “1,” for instance). Whereas these fonts was once largely related to printed supplies, advances in display screen decision imply that they’re more and more utilized in digital merchandise similar to cellular apps.
Georgia is an elegant and legible serif font that’s utilized by respected establishments similar to The New York Occasions on each its web site and cellular app. Its letterforms, with their thick strokes, open apertures, and huge x-height, make it straightforward to learn even at small sizes. There are, nevertheless, some serif fonts that needs to be strictly prevented in app design. Be cautious of overly stylized serif fonts similar to Previous English; with their scripts, shadows, outlines, and ornamentation, these fonts may be notably laborious to learn on small screens.
In distinction, most sans-serif fonts work properly the place there’s restricted room for copy. They’re usually utilized in cellular apps as a result of their clear and easy design makes them straightforward to learn on small and low-resolution screens. One instance of a extremely legible sans-serif typeface is Roboto, a contemporary, geometric typeface developed by Google for the Android cellular working system.
Font Pairings
Font pairing combines totally different fonts that complement each other to create concord and steadiness inside a design. Nonetheless, utilizing a number of typefaces for cellular app content material should be executed fastidiously to make sure that the reader, who may very well be on the go or multitasking, can take up data rapidly and successfully. Furthermore, designers ought to keep away from utilizing many alternative mixtures of fonts as these can decelerate web page loading, a giant deterrent for cellular customers.
To make sure that a font pairing enhances your app’s person expertise, Toptal designer Karlie Chung suggests utilizing a typographic system that defines the typeface, model, dimension, spacing guidelines, and different components that you just’ll use for the several types of copy in your app together with headings, physique copy, captions, menus, and UI buttons. In case you’re working with a longtime model, there could already be a system or model information in place that you’ll want to observe. Nonetheless, in the event you’re creating your individual from scratch, I like to recommend having a look at Kimberly Elam’s e-book Typographic Programs and her dialogue of various guidelines and tips for typography and how one can set up textual content inside a digital design.
In case you determine to make use of a single typeface for all textual content, you should utilize totally different font weights, types, and sizes so as to add distinction and create a visible hierarchy. Heavier weights needs to be used so as to add emphasis to headings. Typically, medium weights needs to be favored over gentle and common weights in app physique copy for optimum readability. Likewise, daring sort can spotlight particular sections of textual content that you just wish to deliver the reader’s consideration to.
Imposter Letters
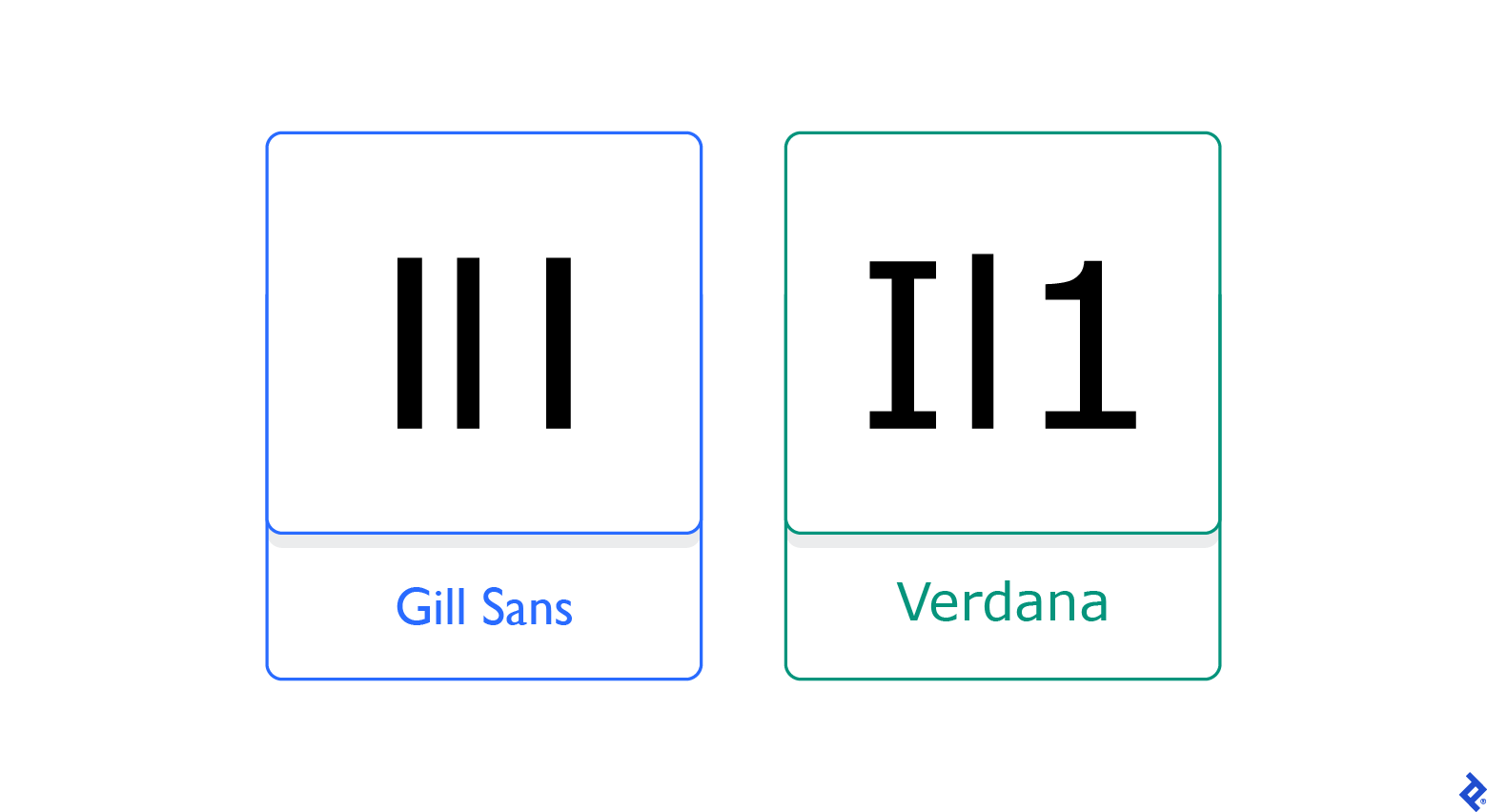
To make sure excessive readability, keep away from fonts which have “imposters,” or letters that look equivalent facet by facet. A zero may be mistaken for a capital O, and a lowercase L may be confused for a capital I or the #1 on smaller screens. Complicated characters are particularly problematic when displaying content material similar to authentication codes that customers should enter manually. If a number of characters look too related, and also you foresee confusion for the reader, contemplate altering your font.
Think about the “Clickability” of Your Textual content
Choosing the right font dimension for headings, subheadings, and physique copy is crucial for making a harmonious visible expertise and making certain that data is readable—and clickable—on smaller gadgets. When arranging typography for apps, the problem is to make textual content giant sufficient to accommodate contact interactions so customers can precisely faucet hyperlinks or buttons, however not so giant that it takes up your entire display screen or requires extreme web page scrolling.
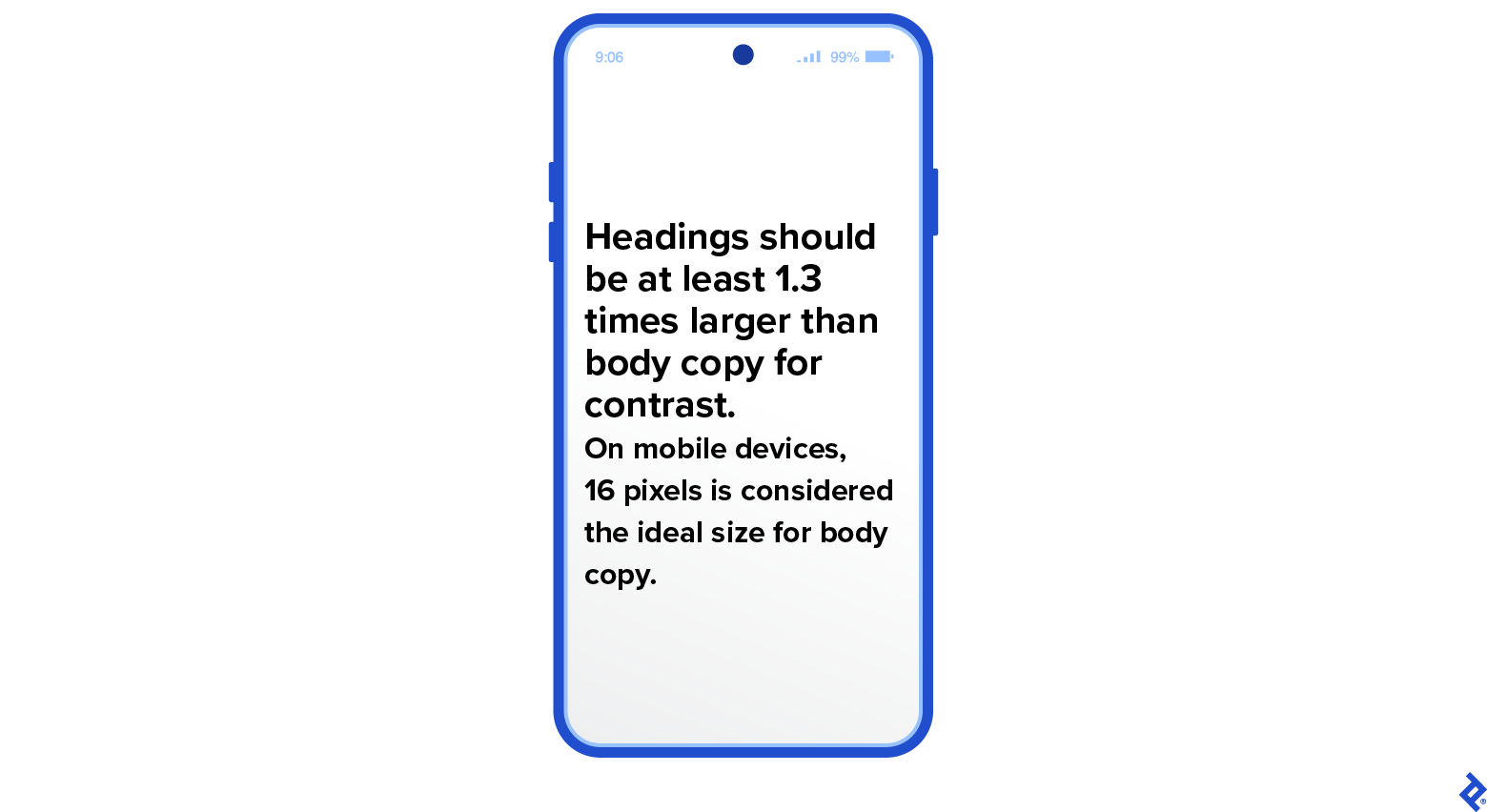
By way of app font dimension, a great rule of thumb is a minimal sort dimension of 16 pixels for physique copy with headings being round 1.3 occasions bigger than that. (An alternative choice for cellular design is to make use of the golden ratio, through which headings needs to be 1.618 occasions bigger than physique copy.)

Designers also can make use of ready-made cellular typography methods and instruments, with predefined properties and types. The web typographic scale device Typescale, for instance, permits you to visualize your textual content throughout the hierarchy of the web page and create different-sized scales relying on the display screen you’re designing for.
Set up a Clear Hierarchy
Appropriate use of font dimension, model, shade, weight, case, and distinction can assist customers rapidly determine and perceive what’s most important on the display screen. An efficient typographic hierarchy attracts the attention to crucial copy and offers which means and context to every content material sort (e.g., headings, subheadings, and physique copy). Toptal product designer Brian Carter recommends utilizing a grid system to make sure components are aligned, properly proportioned, appropriately spaced, and uncluttered. Some extra issues that can assist you set up a coherent rating embrace:
Line Spacing for Physique Copy
Correct spacing, together with line peak, letter spacing, phrase spacing, margins, and padding, is essential to readability, particularly on smaller screens with much less white area to information the person’s eye from one piece of content material to the subsequent, says Chung. Optimum line spacing (or main) varies relying on the kind of copy. For cellular physique copy main needs to be about 1.6 occasions the font dimension. This creates extra white area between the strains to keep away from crowding and restrict eye fatigue.
Line Spacing for Headings
To speak hierarchy in your cellular design, your headings should stand out in opposition to the accompanying physique copy. A straightforward manner to do that is to create area across the heading or to take away area between lengthy titles that run over a number of strains. Perhaps a heading runs two and even three strains on a cellular display screen; lowering the main between these strains will make it clear to the reader that the heading is separate from different textual content varieties. As a normal rule for headings, main needs to be round 1.2 occasions the font dimension; for subheadings, it needs to be 1.4. In my expertise, one different necessary guideline about spacing is illustrated within the graphic beneath: If a heading is in all caps, the peak of the area between strains ought to match the width of any letter’s stem—or be as much as 1.2 occasions its width.

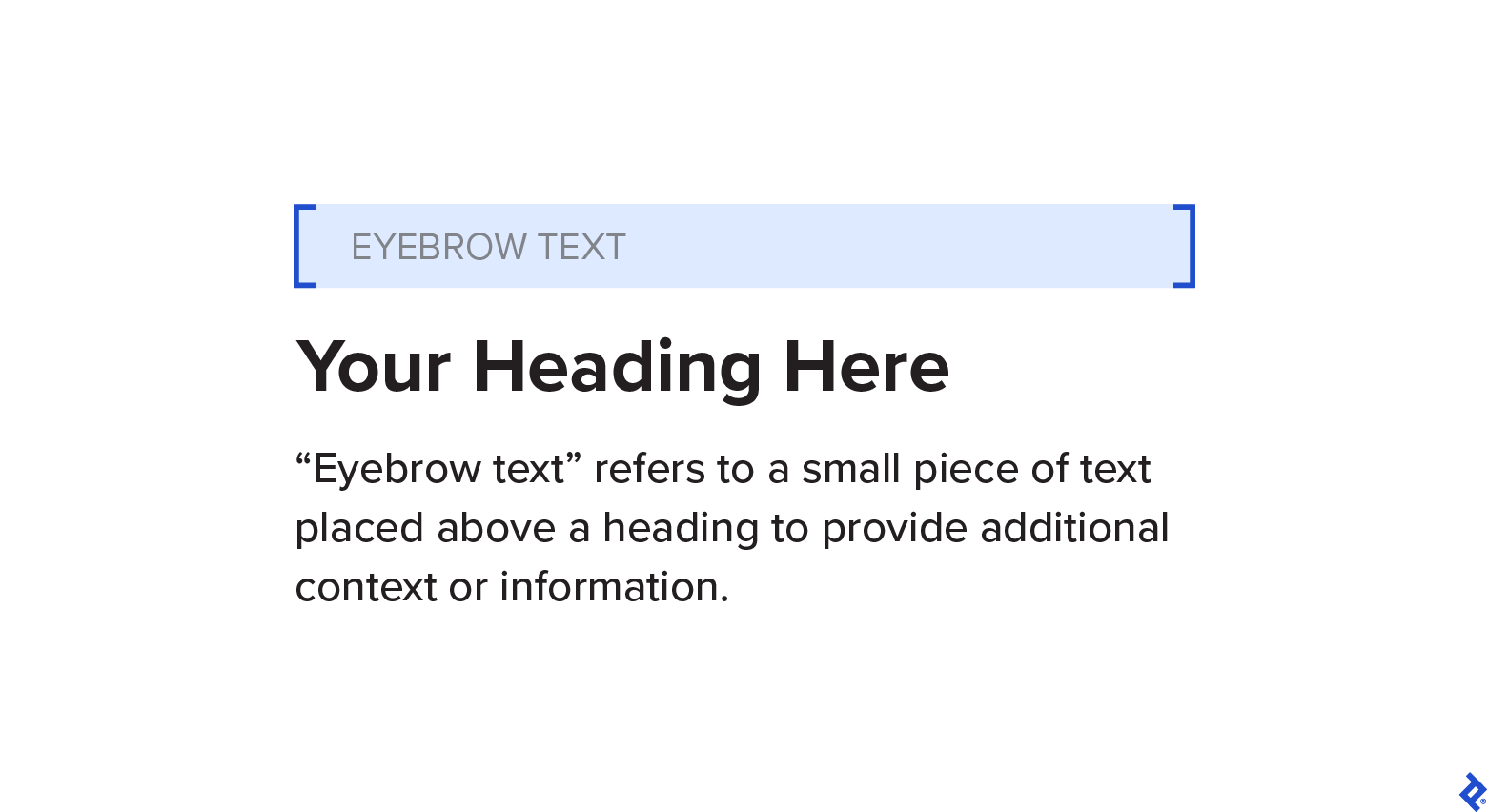
Eyebrow Textual content
To draw further consideration to your heading, contemplate including eyebrow textual content, which sits simply above the primary phrases of a heading. This textual content affords a short rationalization of the options or content material and serves as a priceless device to information customers successfully via the cellular interface, facilitating user-friendly navigation and drawing them into the primary content material.

In cellular design, the intention behind eyebrow textual content is to present readers an instantaneous grasp of what to anticipate on the web page. It permits them to scan the content material and devour it extra rapidly, in response to Carter, who has used this function in a number of app designs, together with digital Pockets app Meteor.
Make Your Cell Typography Accessible
There are a number of methods to make sure your cellular typography is accessible to all, together with customers with low imaginative and prescient, blindness, shade blindness, and dyslexia. Firstly, do not forget that lengthy strains of textual content may be troublesome to observe for low-vision customers or these with a small sight view. Size isn’t normally an issue in portrait mode, as a result of slim viewport, however attempt to restrict line size to 80 characters in panorama mode.
Secondly, contemplate providing a guide possibility for adjusting font dimension to assist customers keep away from eyestrain. Darkish mode can be a priceless function for low-vision customers, however be sure that there may be ample distinction between the textual content and background colours. Poor distinction could make textual content laborious to learn, particularly within the vivid gentle of a backlit display screen.
When designing typography for apps with display screen readers—assistive software program applications that convert textual content and different on-screen components into synthesized speech or Braille output—there are some things to recollect. Display readers can misread letters which can be very shut collectively or overlap, making serif fonts, italics, and all caps difficult to translate. Very skinny or light-weight fonts are additionally problematic. In a latest webinar, Jacinta Oakley, UX designer and marketing consultant for Imaginative and prescient Australia, recommended utilizing a humanist sans-serif typeface like Calilbri, Verdana, or Tahoma. These fonts have giant x-heights, ample open area, and distinctive letter shapes, making them very best for display screen readers. One other font with these traits is Proxima Nova, which has made many prime 10 lists for greatest fonts for cellular and digital UI/UX.

All the time Check Your Typography
By conducting complete exams on cellular typography, designers can transcend on the lookout for bugs to making sure that their chosen fonts, sizes, and types improve usability and in the end contribute to an app’s success, says Chung. Instruments like Font Tester, Fonts Ninja, and Typetester can measure readability and legibility, whereas usability and UX testing instruments like UserZoom, UserTesting, and Optimizely allow you to do surveys and polls to assemble quantitative and qualitative information.
You can too search suggestions out of your crew and exterior testers. Whereas the design crew appears for and refines visible flaws, exterior testers simulate numerous person interactions carried out through contact, keyboard, and different inputs to uncover performance errors. When evaluating using typography, testers may also search for sort that’s too small or too giant for the display screen decision. Based mostly on the testers’ suggestions, the design crew can iterate to make sure their designs align with the specified targets.
Cell Typography Tips: Keep As much as Date
Typography for cellular design continues to evolve with the occasions and person preferences. I urge you to observe design leaders, be part of design communities, and skim up on cellular tendencies with a view to keep updated on the newest in cellular typography. Think about taking part in designer boards or becoming a member of occasions that debate typography; you can too observe hashtags and accounts similar to #typography and @typocircle that curate typography content material on X (previously Twitter).
Creating good typography for cellular apps goes past making use of basic tips—it’s essential to know customers so we are able to create a welcoming area the place they will work together and interact with our manufacturers and merchandise.
[ad_2]