[ad_1]
On this weblog, we study DynamoDB reporting and analytics, which will be difficult given the shortage of SQL and the problem operating analytical queries in DynamoDB. We are going to display how one can construct an interactive dashboard with Tableau, utilizing SQL on knowledge from DynamoDB, in a sequence of straightforward steps, with no ETL concerned.
DynamoDB is a extensively common transactional main knowledge retailer. It’s constructed to deal with unstructured knowledge fashions and big scales. DynamoDB is commonly used for group’s most crucial enterprise knowledge, and as such there’s worth in having the ability to visualize and dig deeper into this knowledge.
Tableau, additionally extensively common, is a software for constructing reside, interactive charts and dashboards. On this weblog publish, we’ll stroll by means of an instance of utilizing Tableau to visualise knowledge in DynamoDB.
DynamoDB works nicely out-of-the-box for easy lookups by the first key. For lookups by a unique attribute, DynamoDB permits creating an area or world secondary index. Nevertheless, for much more advanced entry patterns like filtering on nested or a number of fields, sorting, and aggregations—varieties of queries that generally energy dashboards—DynamoDB alone is just not ample. This weblog publish evaluates just a few approaches to bridge this hole.
On this publish, we’ll create an instance enterprise dashboard in Tableau on knowledge in DynamoDB, utilizing Rockset because the SQL intelligence layer in between, and JDBC to attach Tableau and Rockset.
The Information
For this instance, I’ve mixed pattern knowledge from Airbnb and mock knowledge from Mockaroo to generate life like data of customers with listings, bookings, and evaluations for a hypothetical house rental market. (All names and emails are pretend.) The mock knowledge and scripts are accessible on Github.
The info mannequin is typical for a DynamoDB use case—right here’s an instance merchandise:
{
"user_id": "28c38f9e-463d-4eae-b53d-16cdad48f150",
"first_name": "Kimberlyn",
"last_name": "Maudlin",
"electronic mail": "[email protected]",
"listings": [
{
"listing_id": "8472954",
"title": "Private bedroom in adorable home",
"description": "The spare bedroom in our adorable 2 bedroom home ... ",
"city": "Bomomani",
"country": "Indonesia",
"listed_date": "2015-09-30",
"cancellation_policy": "flexible",
"price_usd": "51.00",
"bathrooms": "2",
"bedrooms": "2",
"beds": "2",
"bookings": [
{
"user": {
"user_id": "530cd0c7-b79b-4f94-9e0f-969fc7f9855b",
"first_name": "Nahum",
"last_name": "Yaus",
"email": "[email protected]"
},
"start_date": "2015-12-07",
"length_days": "5",
"review": {
"text": "Great convenient location, clean, and ... ",
"rating": "3"
},
"cost_usd": "230.84"
}
]
}
]
}
A couple of issues to notice:
- In our knowledge, generally the
evaluatearea can be lacking (if the person didn’t go away a evaluate). - The
bookingsandlistingsarrays could also be empty, or arbitrarily lengthy! - The
personarea is denormalized and duplicated inside a reserving, but in addition exists individually as its personal merchandise.
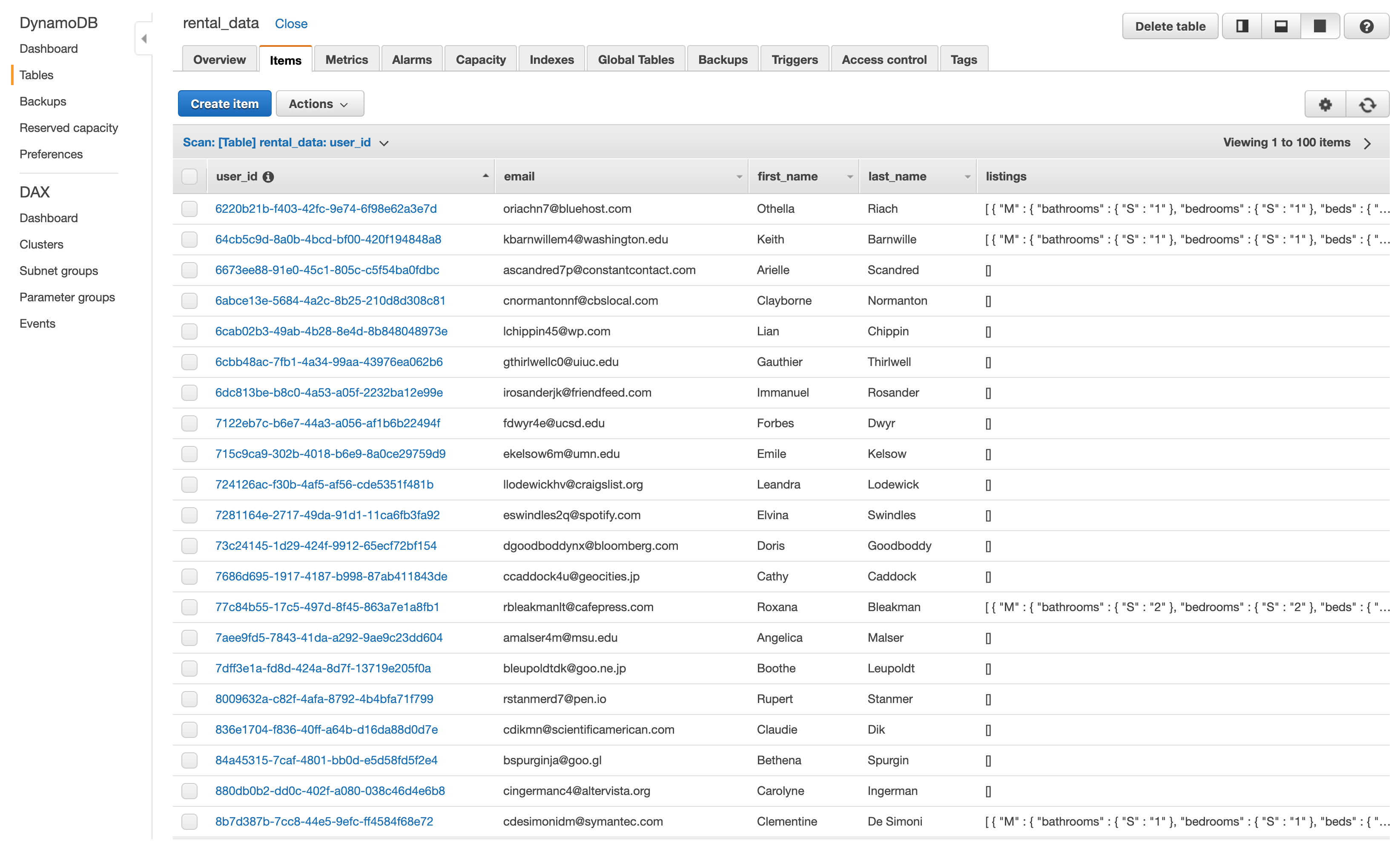
We begin with a DynamoDB desk known as rental_data loaded with 21,964 such data:

Connecting Tableau to DynamoDB
Let’s see this knowledge into Tableau!
We’ll want accounts for Tableau Desktop and Rockset. I additionally assume we’ve already arrange credentials to entry our DynamoDB desk.
First, we have to obtain the Rockset JDBC driver from Maven and place it in ~/Library/Tableau/Drivers for Mac or C:Program FilesTableauDrivers for Home windows.
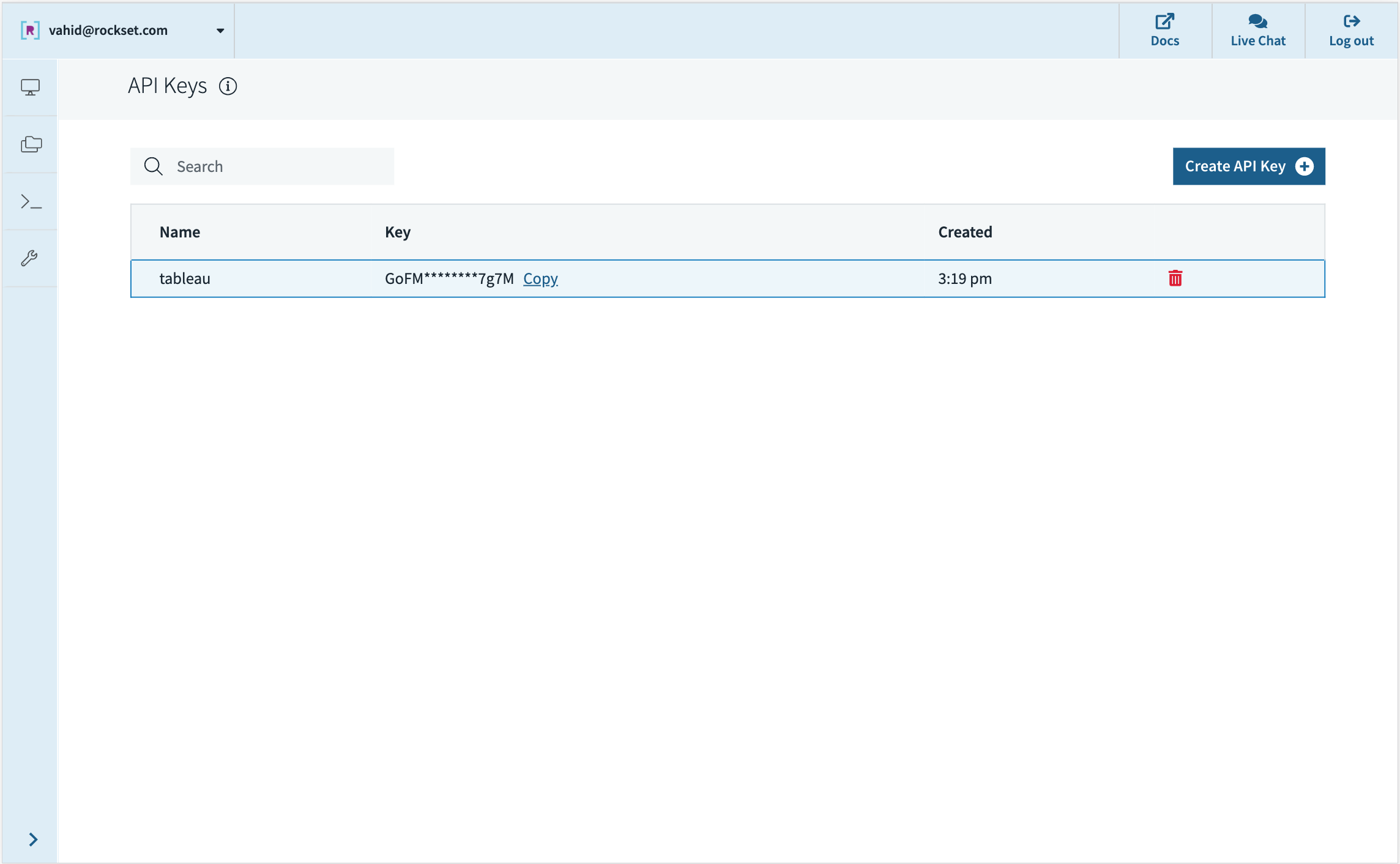
Subsequent, let’s create an API key in Rockset that Tableau will use for authenticating requests:

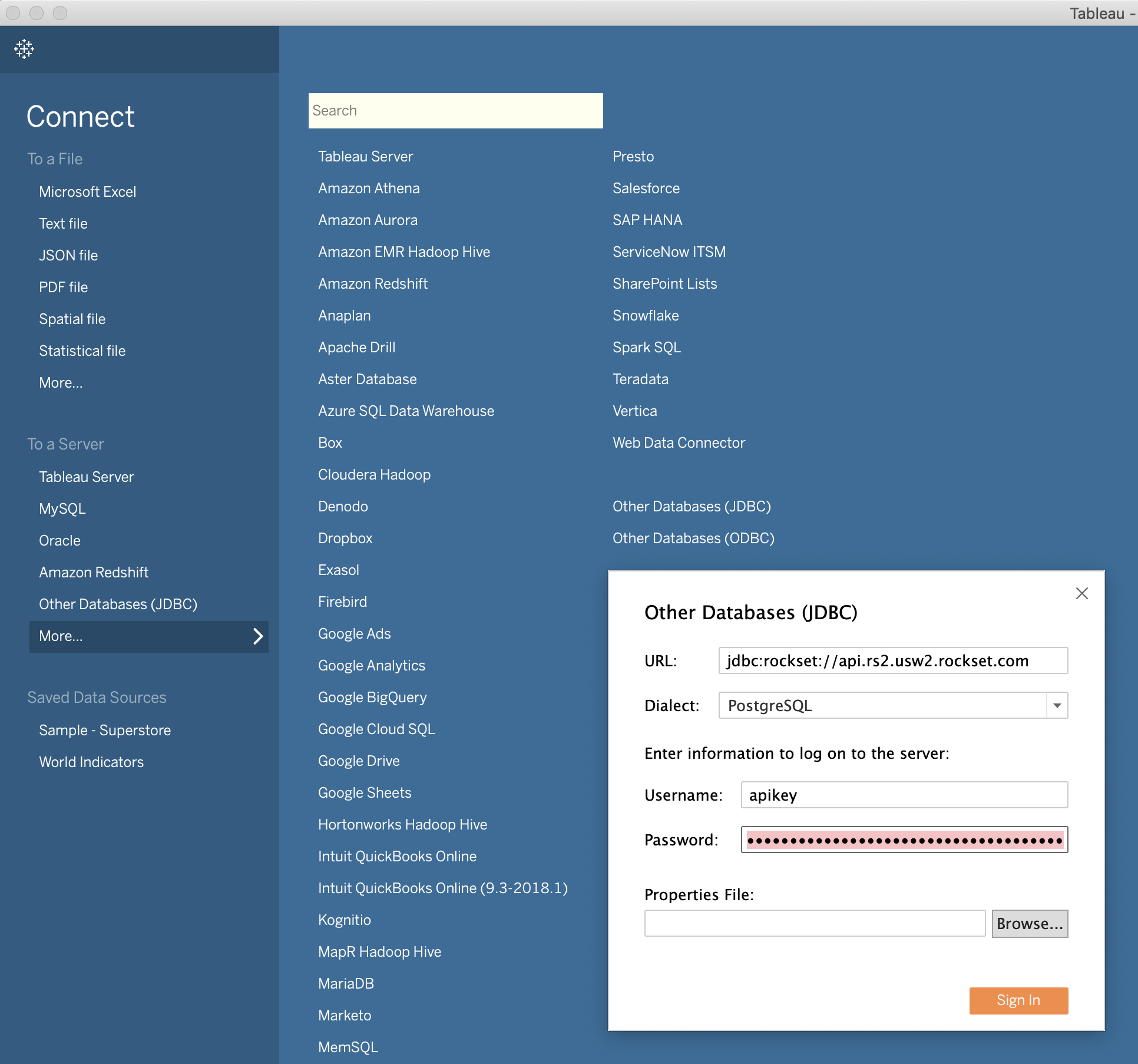
In Tableau, we hook up with Rockset by selecting “Different Databases (JDBC)” and filling the fields, with our API key because the password:

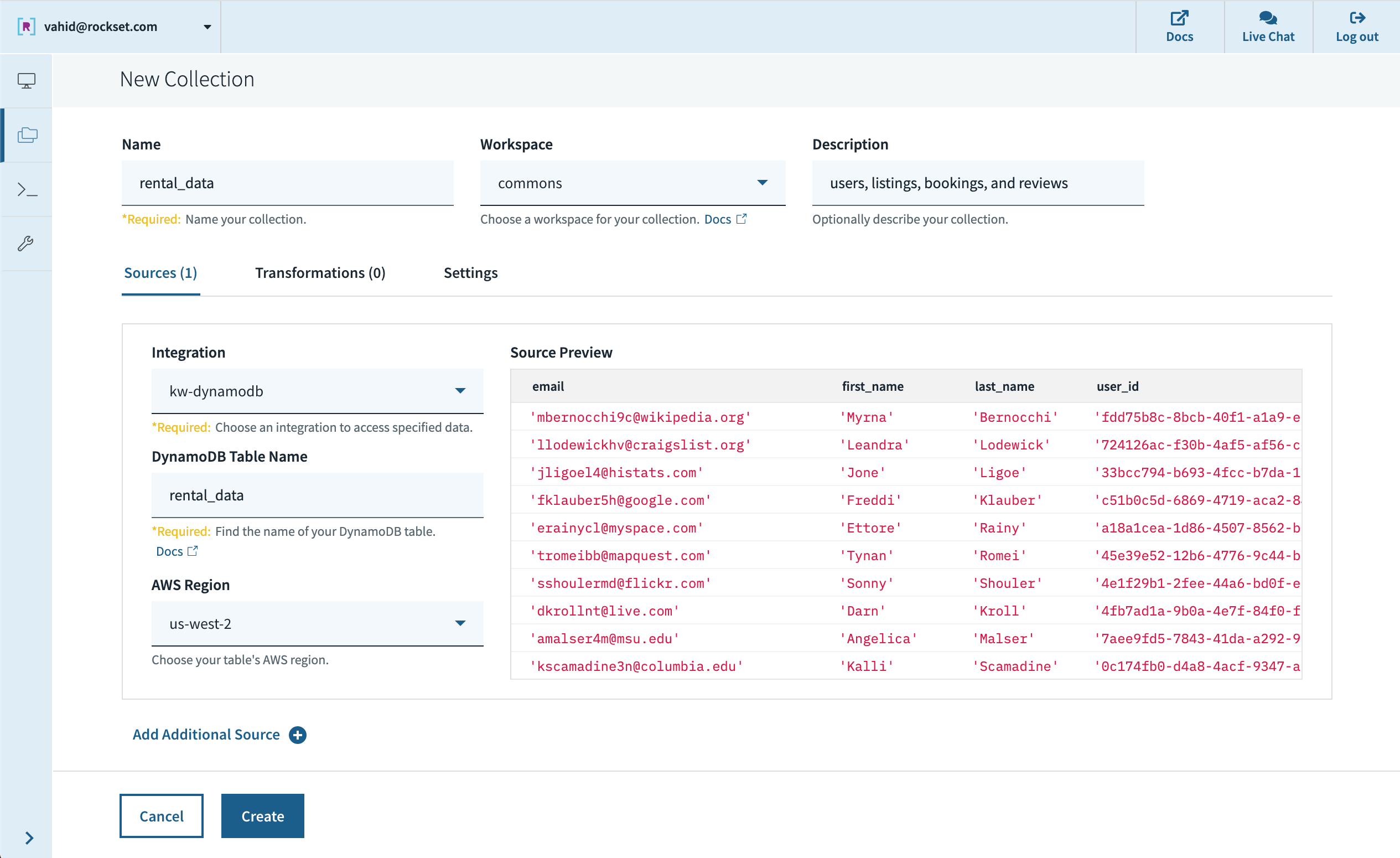
Lastly, again in Rockset, we simply create a brand new assortment immediately from the DynamoDB desk:

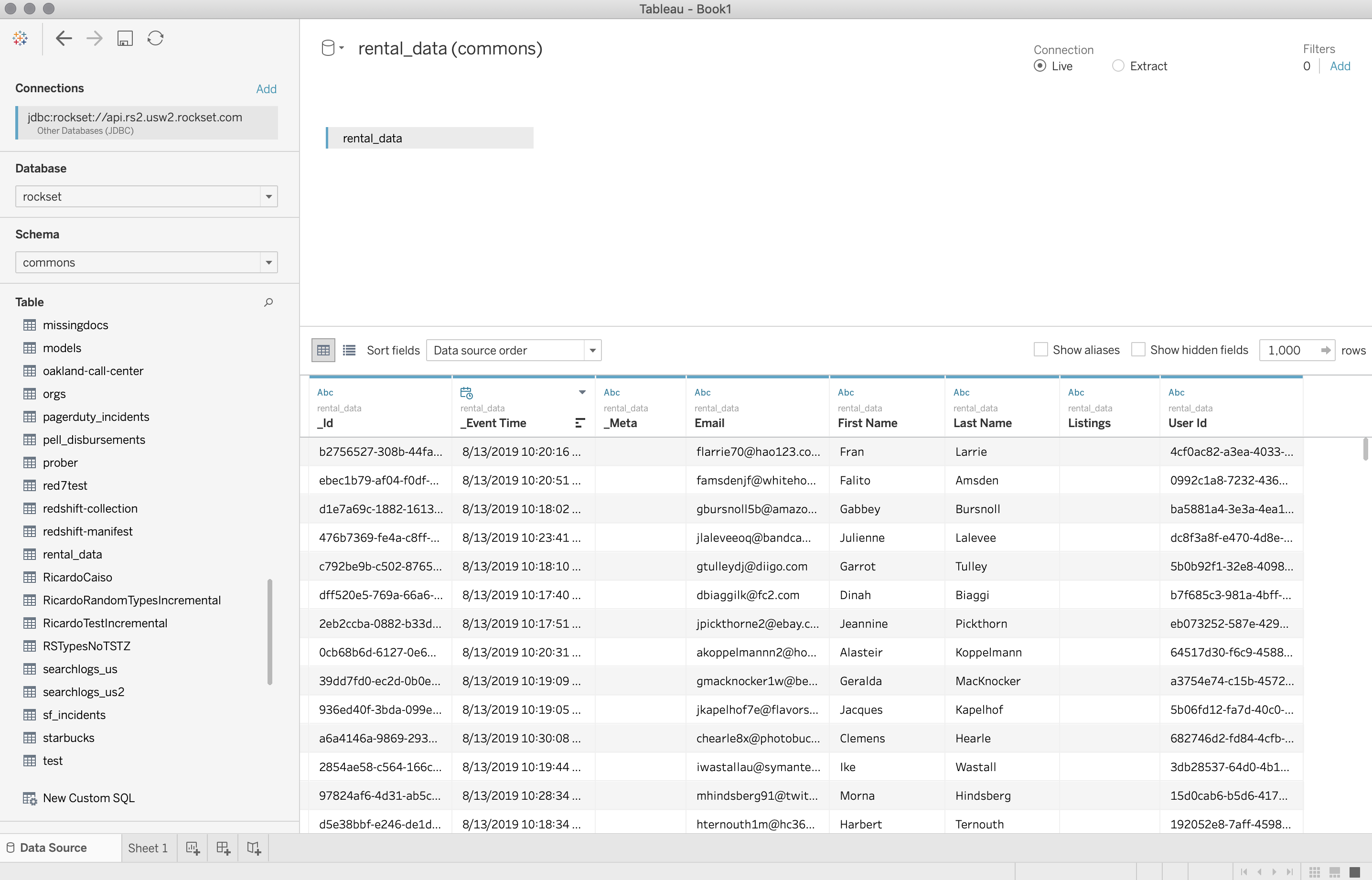
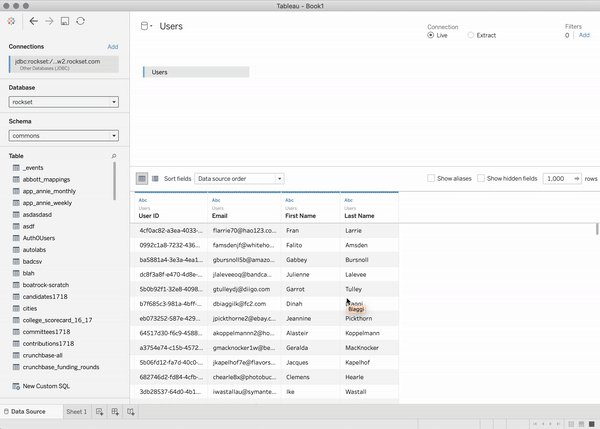
We see the brand new assortment mirrored as a desk in Tableau:

Customers Desk
Our DynamoDB desk has some fields of kind Map and Listing, whereas Tableau expects a relational mannequin the place it might do joins on flat tables. To resolve this, we’ll compose SQL queries within the Rockset Console that reshapes the information as desired, and add these as customized SQL knowledge sources in Tableau.
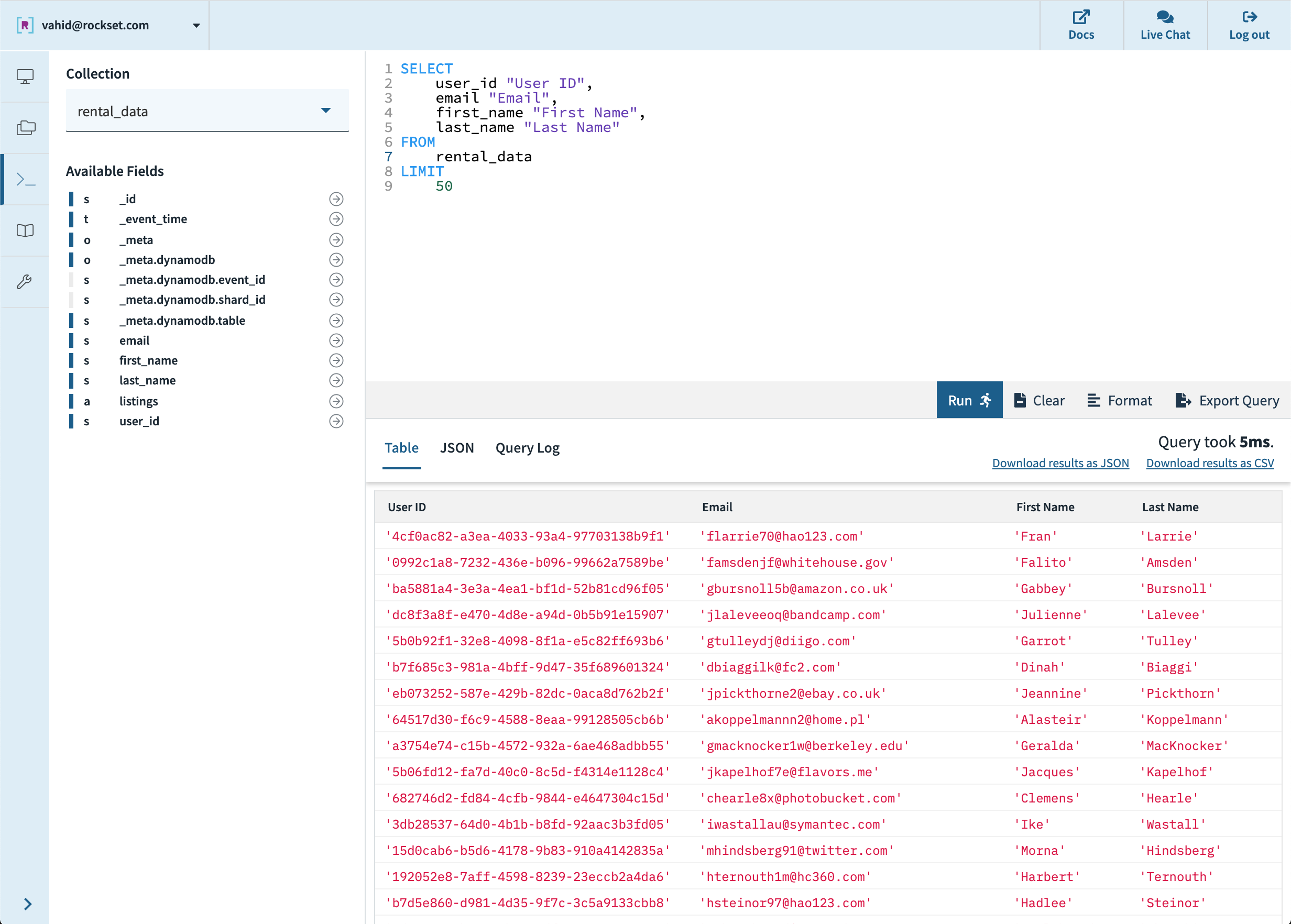
First, let’s simply get an inventory of all of the customers on our rental platform:

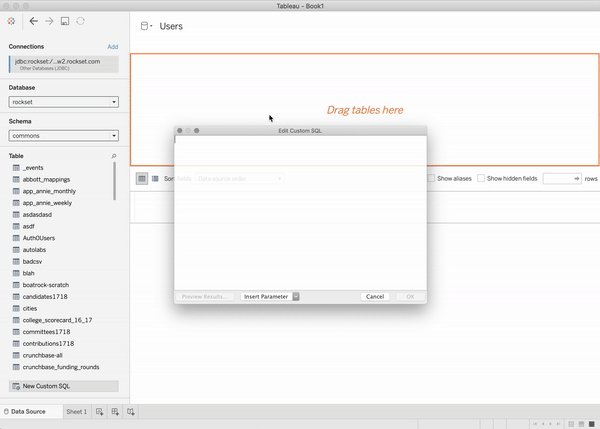
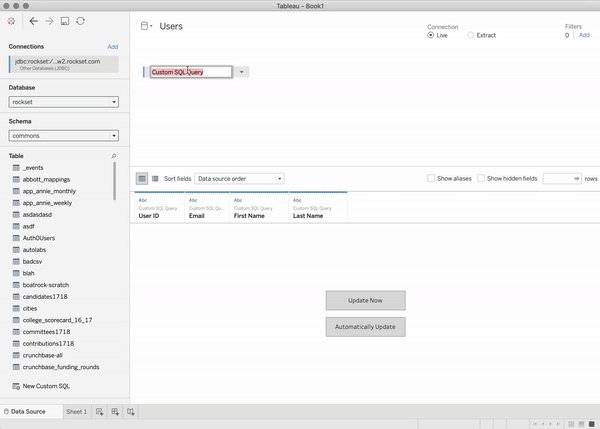
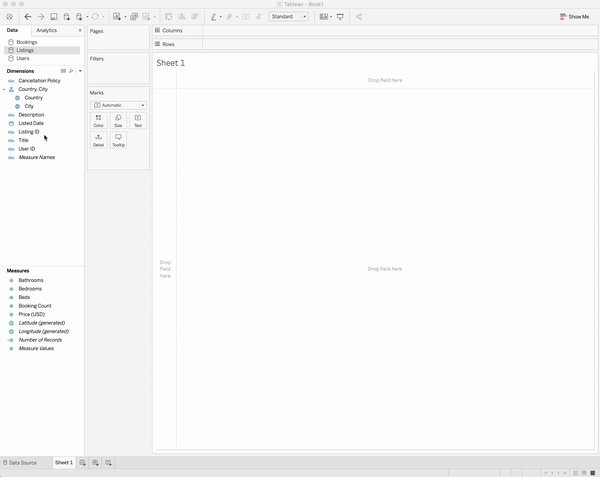
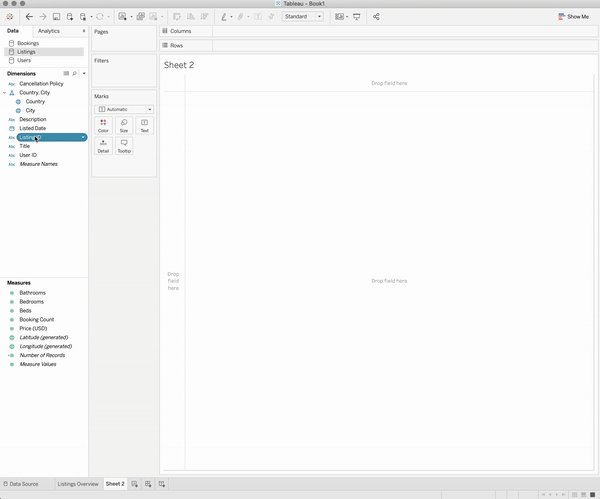
In Tableau, we drag “New Customized SQL” to the highest part, paste this question (with out the LIMIT clause), and rename the consequence to Customers:

Appears to be like good! Now, let’s repeat this course of to additionally pull out listings and bookings into their very own tables.
Listings Desk
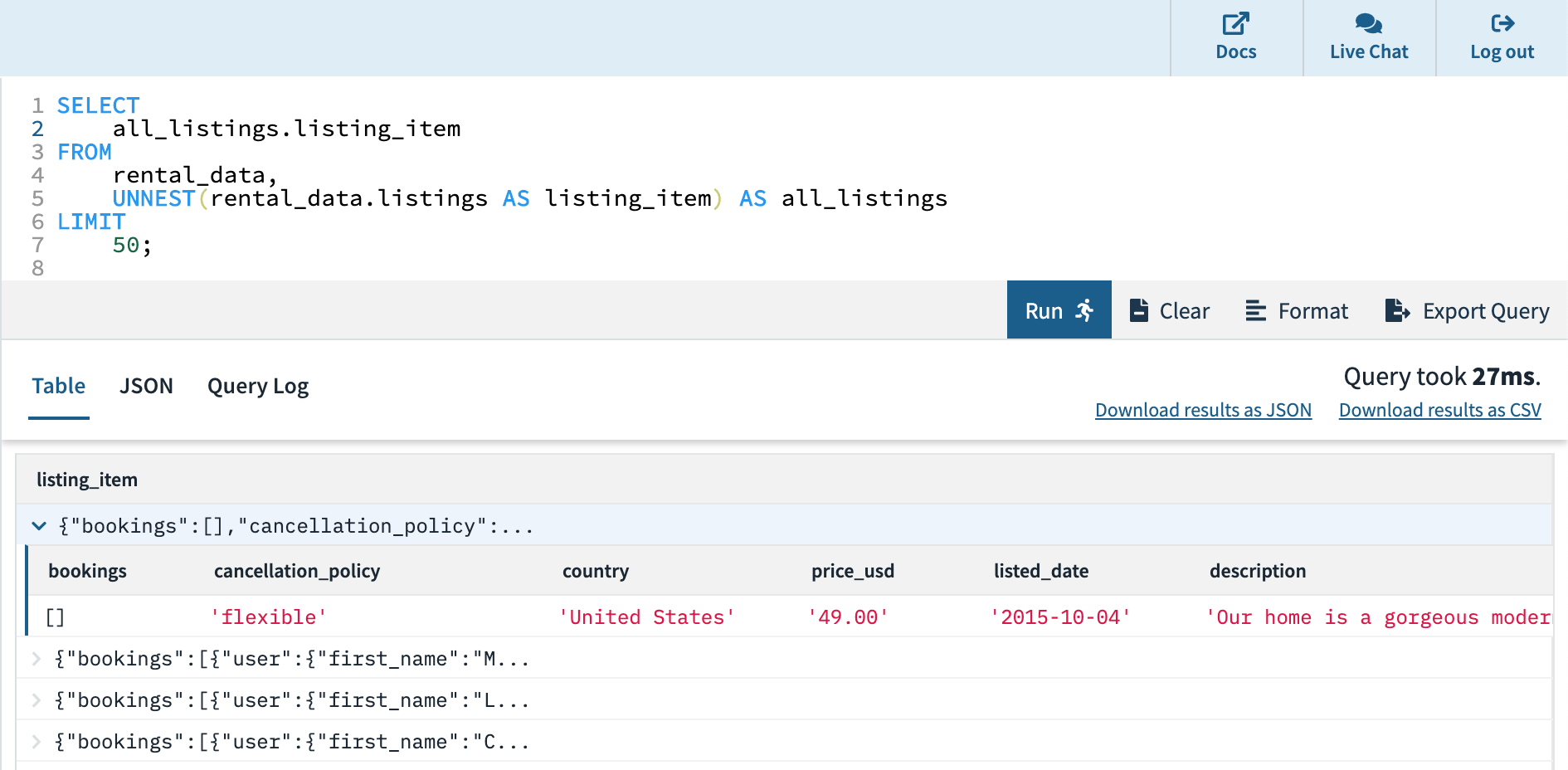
Be aware that within the authentic desk, every row (person) has an array of itemizing objects. We need to pull out these arrays and concatenate them such that every merchandise itself turns into a row. To take action, we will use the UNNEST perform:

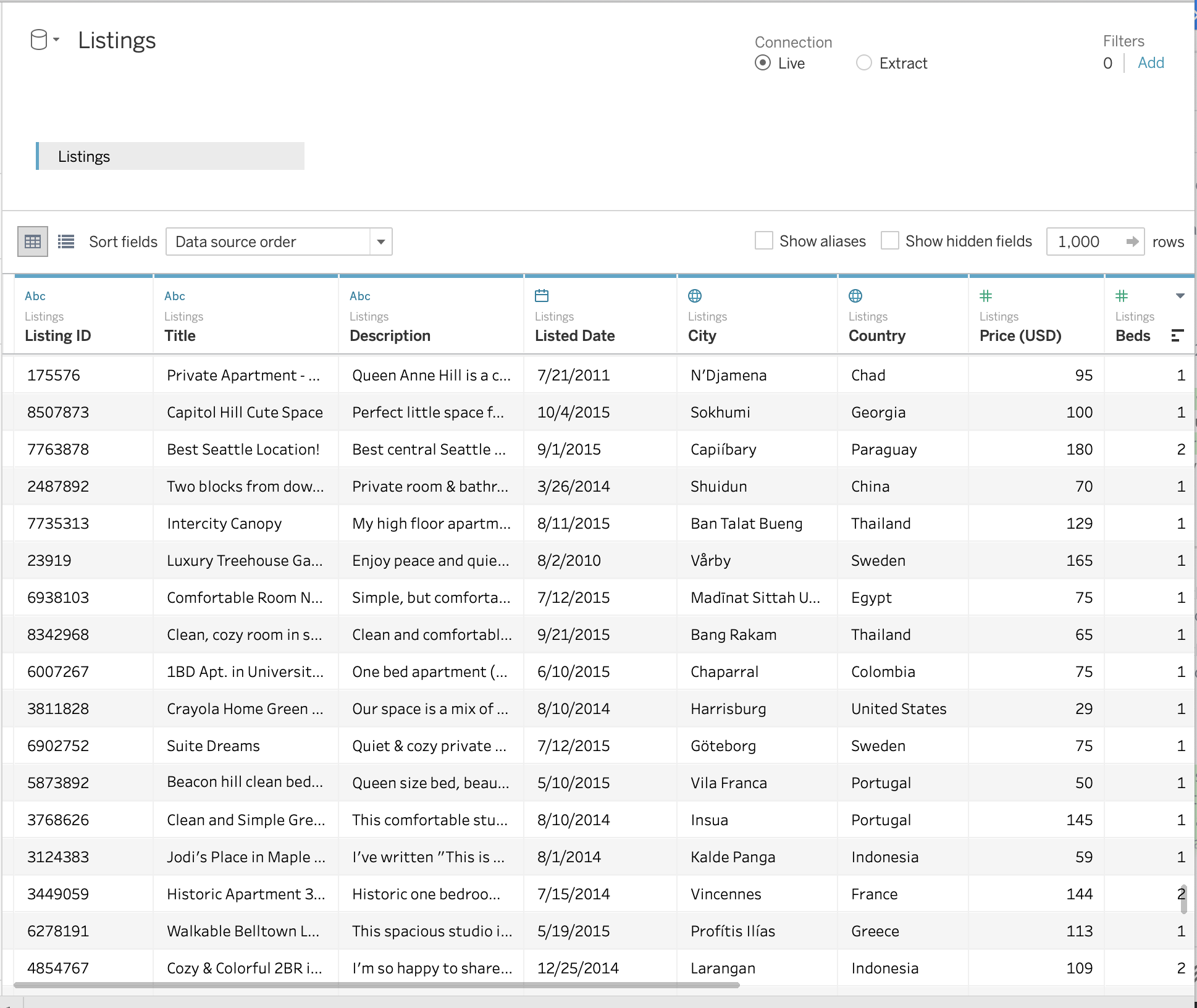
Now, let’s choose the fields we need to have in our listings desk:

And we paste this as customized SQL in Tableau to get our Listings desk:

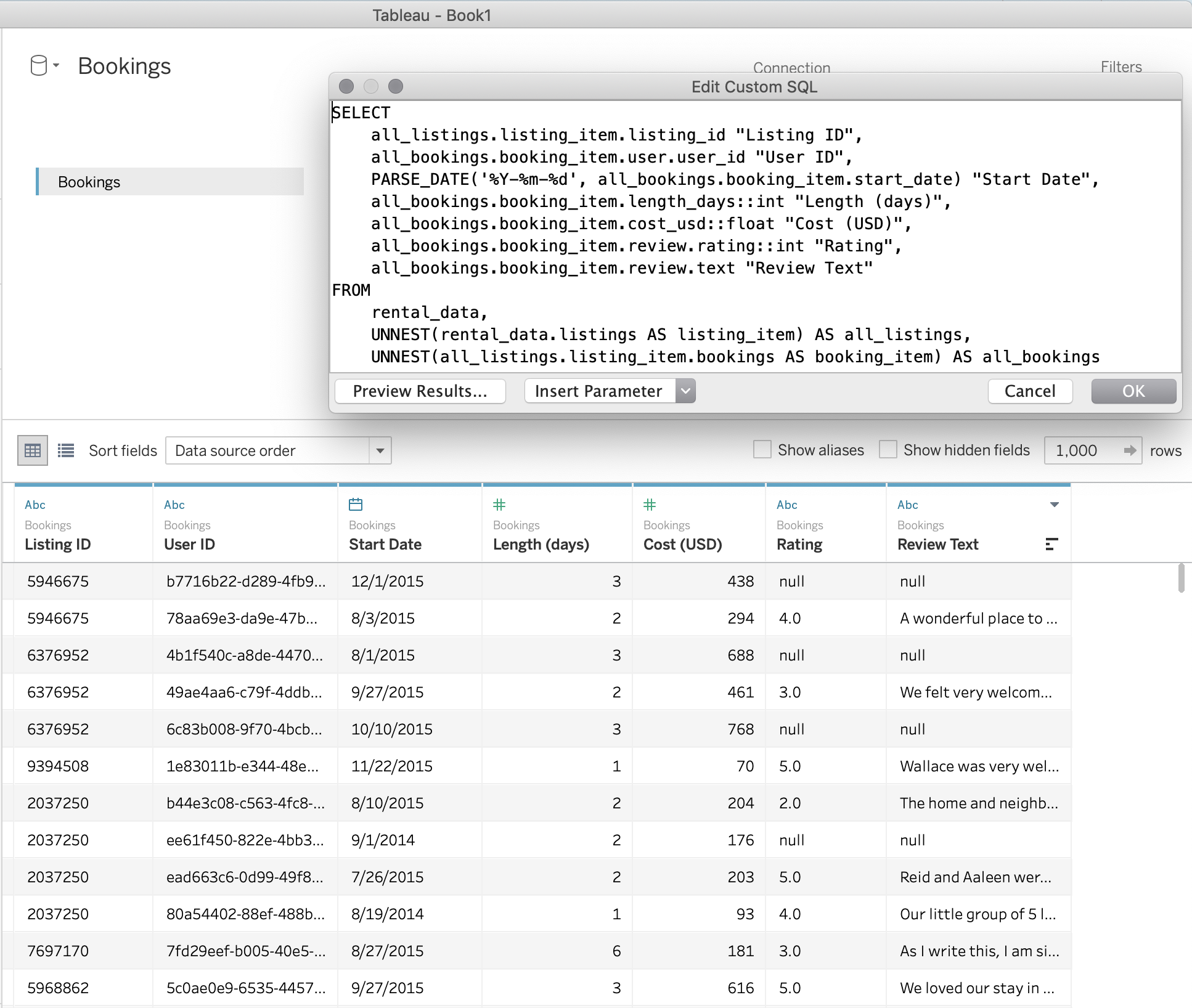
Bookings Desk
Let’s create yet another knowledge supply for our Bookings desk with one other UNNEST question:

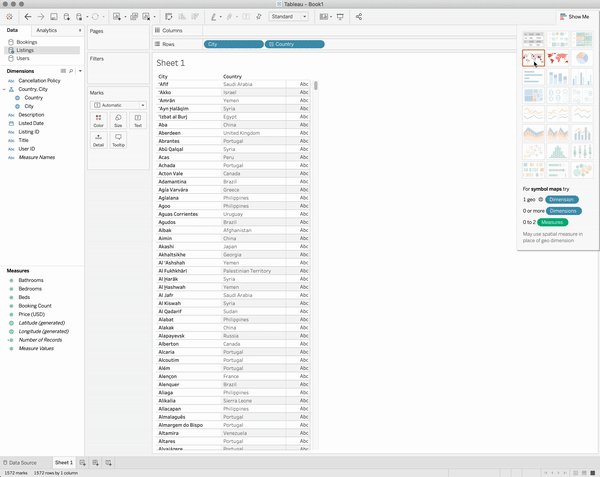
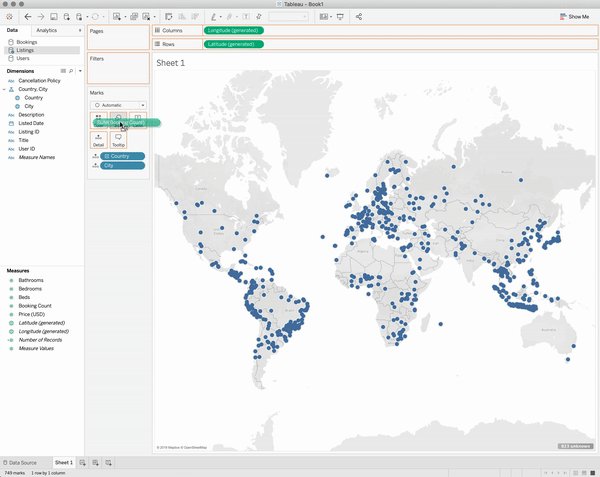
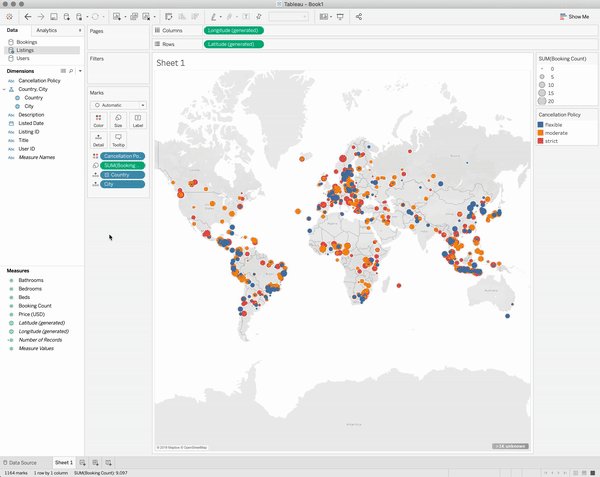
Chart 1: Listings Overview
Let’s get a excessive stage view of the listings around the globe on our platform. With just a few drag-and-drops, we use the town/nation to position the listings on a map, sized by reserving depend and coloured by cancellation coverage.

Appears to be like like now we have a variety of listings in Europe, South America, and East Asia.
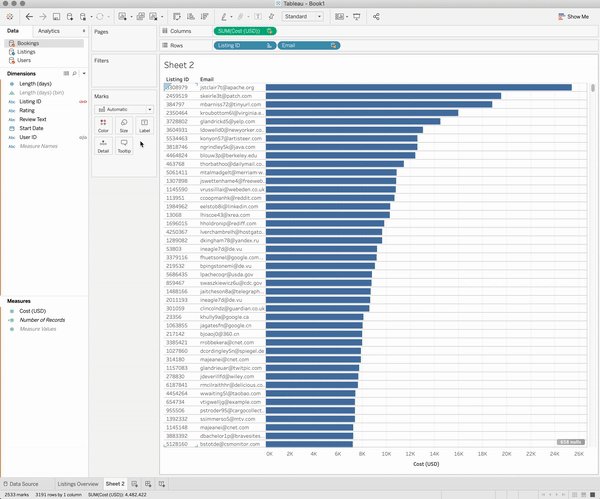
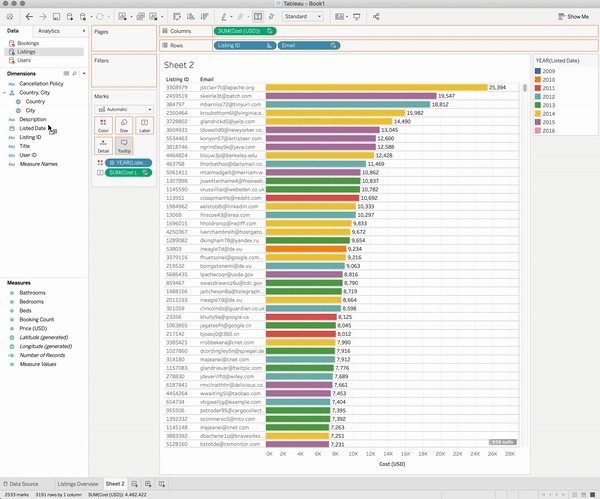
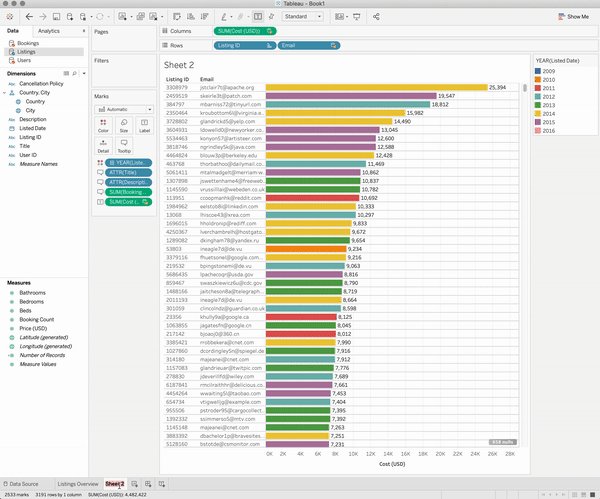
Chart 2: Listings Leaderboard
Let’s attempt to discover out extra in regards to the listings pulling in essentially the most income. We’ll construct a leaderboard with the next info:
- labeled by itemizing ID and electronic mail of host
- complete income because the sum of price throughout all bookings (sorted from highest to lowest)
- coloured by 12 months it was listed
- particulars about title, description, and variety of beds proven on hover
Be aware that to perform this, now we have to mix info throughout all three of our tables, however we will achieve this immediately in Tableau.

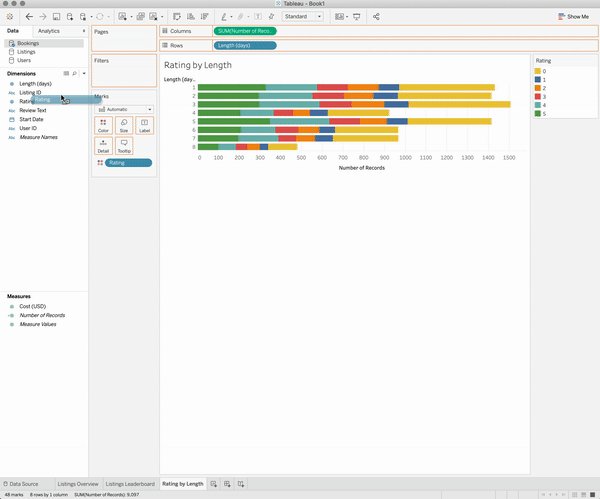
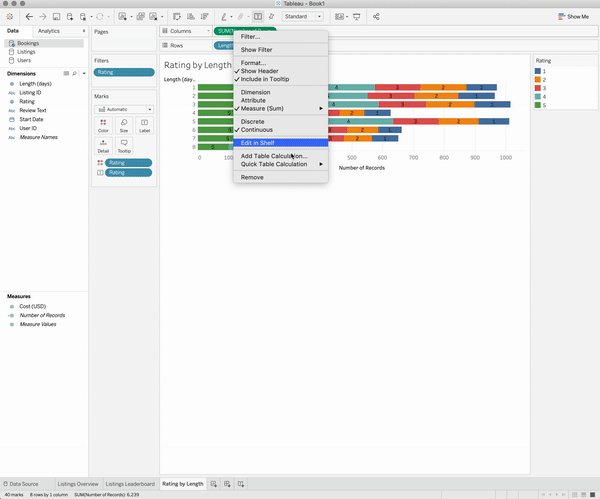
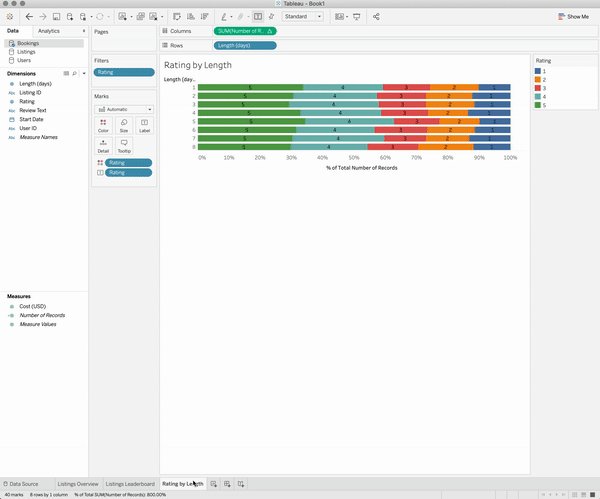
Chart 3: Ranking by Size
Subsequent, suppose we need to know what sort of customers our platform is pleasant essentially the most. Let’s take a look at the typical score for every of the completely different lengths of bookings.

Consumer Dashboard on Actual-Time Information
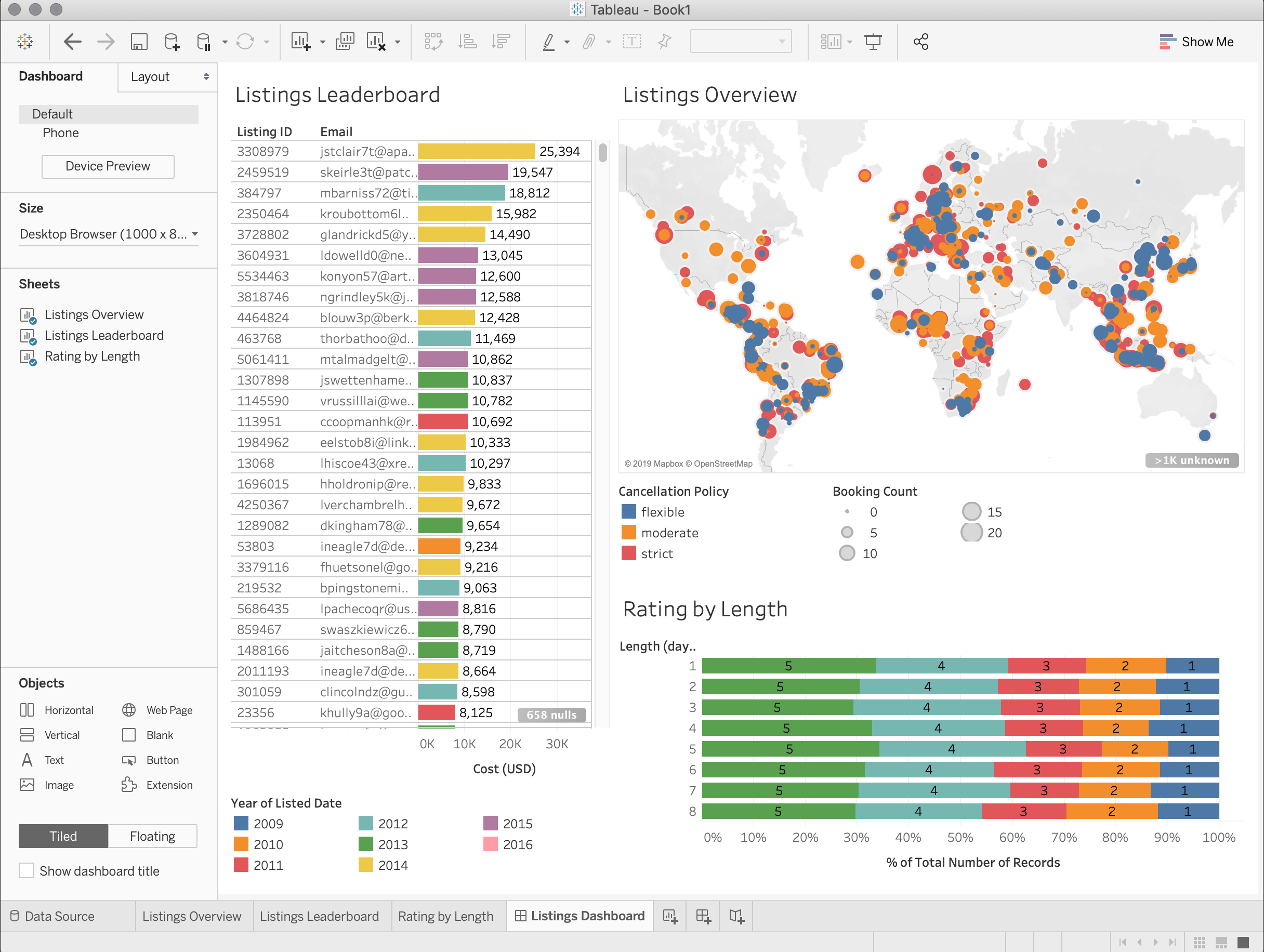
Let’s throw all these charts collectively in a dashboard:

You might discover the rankings by size are roughly the identical between size of keep—and that’s as a result of the mock knowledge was generated for every size from the identical score distribution!
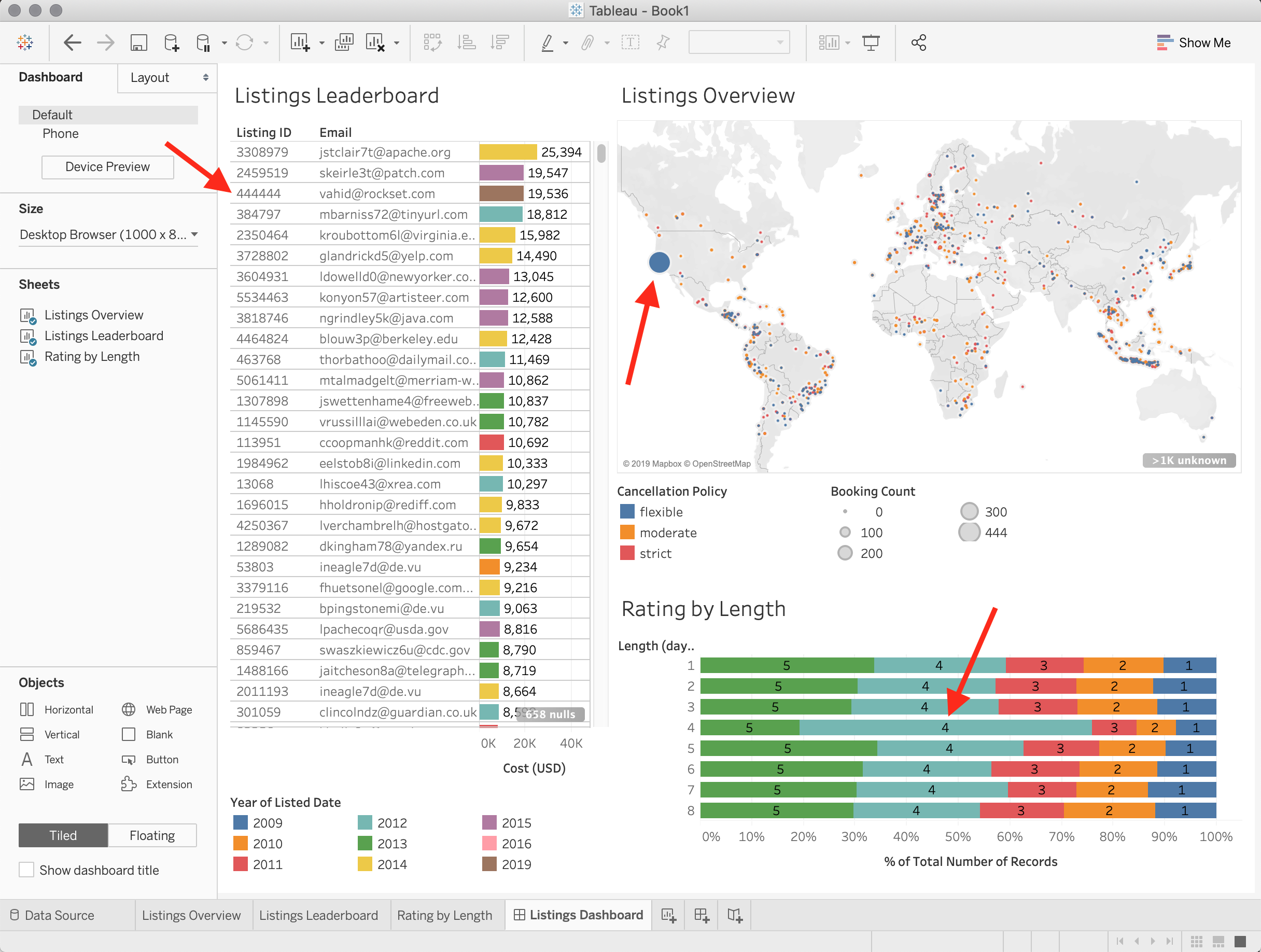
For instance that this dashboard will get up to date in actual time on the reside DynamoDB supply, we’ll add one document to attempt to noticeably skew a number of the charts.
Let’s say I resolve to join this platform and checklist my very own bed room in San Francisco, listed for $44 an evening. Then, I e-book my very own room 444 occasions and provides it a score of 4 every time. This Python code snippet generates that document and provides it to DynamoDB:
import boto3
reserving = {
"person": {
"first_name": "Vahid",
"last_name": "Fazel-Rezai",
"electronic mail": "[email protected]",
"user_id": "fc8ca81a-d1fa-4156-b983-dc2b07c1443c"
},
"start_date": "2019-04-04",
"length_days": "4",
"evaluate": {
"score": "4",
"textual content": "Labored 4 me!"
},
"cost_usd": "44.00"
}
merchandise = {
"first_name": "Vahid",
"last_name": "Fazel-Rezai",
"electronic mail": "[email protected]",
"user_id": "fc8ca81a-d1fa-4156-b983-dc2b07c1443c",
"listings": [{
"listing_id": "444444",
"title": "Bedroom for rent",
"description": "A place to stay, simple but sufficient.",
"city": "San Francisco",
"country": "United States",
"listed_date": "2019-04-04",
"price_usd": "11.00",
"cancellation_policy": "flexible",
"bathrooms": "1",
"bedrooms": "1",
"beds": "1",
"bookings": 444 * [booking]
}]
}
dynamodb = boto3.useful resource("dynamodb")
desk = dynamodb.Desk("rental_data")
desk.put_item(Merchandise = merchandise)
Positive sufficient, we simply need to refresh our dashboard in Tableau and we will see the distinction instantly!

Abstract
On this weblog publish, we walked by means of creating an interactive dashboard in Tableau that screens core enterprise knowledge saved in DynamoDB. We used Rockset because the SQL intelligence layer between DynamoDB and Tableau. The steps we adopted have been:
- Begin with knowledge in a DynamoDB desk.
- Create a group in Rockset, utilizing the DynamoDB desk as a supply.
- Write a number of SQL queries that return the information wanted in Tableau.
- Create an information supply in Tableau utilizing customized SQL.
- Use the Tableau interface to create charts and dashboards.
Different DynamoDB assets:
[ad_2]