[ad_1]
The selection of the fitting structure is usually a actual game-changer in your undertaking. On the subject of content material administration programs (CMS) growth, a headless structure has change into probably the most in style decisions, and for good purpose. A headless CMS separates content material administration from content material supply, enabling your staff to develop the entrance finish independently.
Builders typically discover that working with a headless CMS presents a extra streamlined and targeted growth expertise. Because the back-end content material administration is decoupled from the front-end presentation layer, they’ll focus solely on crafting UI. This focus considerably enhances the standard of front-end growth providers by offering devs with the flexibility to iterate shortly and reply to consumer suggestions effectively with out being slowed down by back-end constraints. Nonetheless, the idea of a headless CMS shouldn’t be solely about an autonomous front-end; this front-end structure strategy is method wider than it could appear at first look.
Nonetheless, earlier than diving straight into the subject, we should always make clear yet another necessary factor. There are dozens of first rate CMSs and content material infrastructure options, comparable to WordPress, WebFlow, SquareSpace, Strapi, and many others., accessible in the marketplace. And, we gained’t concentrate on them or examine them one after the other on this article. In distinction, we are going to have a look at the state of affairs if you want to develop a brand new CMS from scratch and, extra exactly, front-end growth for headless CMS. So, with out additional ado, let’s go!
What’s a headless CMS?
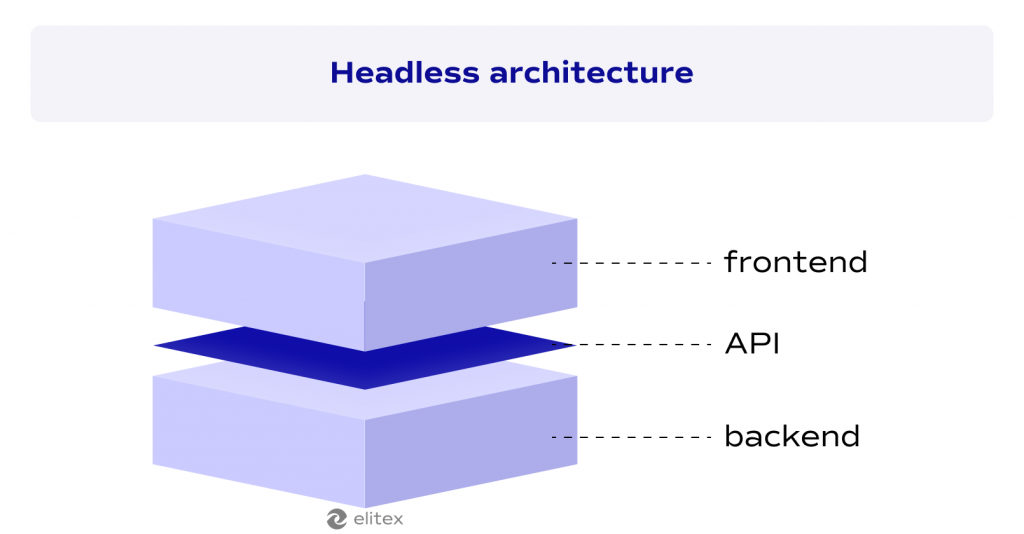
However let’s start by describing the headless structure itself. Headless structure refers to a design the place the front-end consumer interface is decoupled from the backend logic and information storage, enabling every to function independently. This separation permits a growth staff to replace or change one finish with out affecting the opposite, making the system extra versatile and simpler to take care of. It’s generally utilized in internet growth these days and is so in style as a result of it permits seamless front-end integration with numerous providers and functions by APIs.

Definition and key options of CMS with headless structure
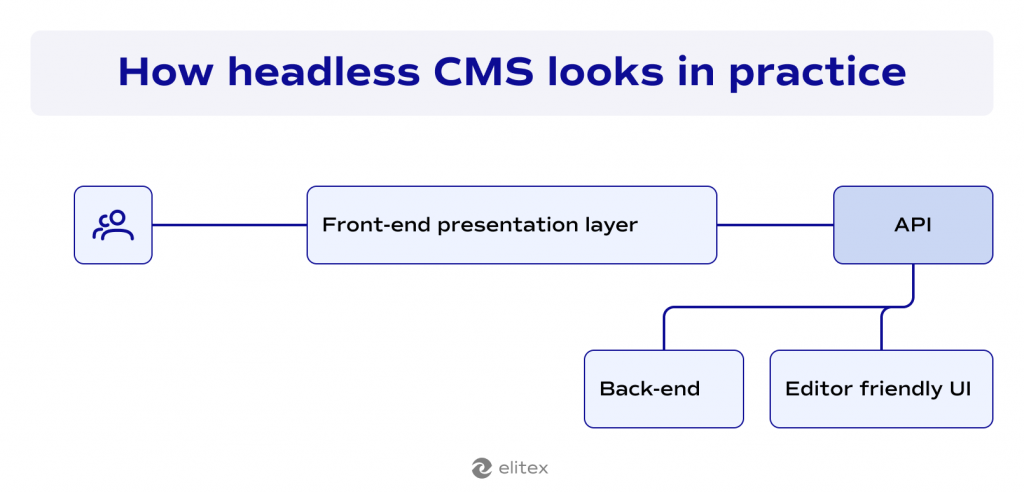
Now, let’s transfer to the query of what a headless CMS is and why it has such a reputation. Initially, it’s a kind of content material administration system the place the content material repository (“physique”) is separated from the frontend presentation layer (“head”). This setup permits the saved content material to be printed wherever, by any framework, with out the restrictions of a built-in front-end system. The first benefit is the liberty to make use of any know-how to show the content material, which might be essential for flexibility and scalability in numerous growth tasks.
In sensible phrases, such a CMS supplies content material as information over an API, usually in codecs like JSON or XML. This implies builders can entry the content material utilizing API calls, combine it with completely different functions, and customise the way it’s displayed throughout numerous platforms.

Listed below are the important thing options of CMSs with headless structure:
- API-driven content material supply, as content material is accessed and delivered by RESTful or GraphQL-based APIs, permits it to be displayed on any system or channel.
- Content material is handled as a service that may be reused and repurposed throughout completely different platforms with out dependency on the presentation layer, which permits us to discuss Content material as a Service (CaaS) idea and multi-channel publishing;
- CMSs with headless structure are know-how agnostic, which permits devs to make use of any know-how stack for frontend, offering freedom to decide on one of the best instruments for particular undertaking wants;
- CMSs with headless architectures help fashionable growth practices like Steady Integration/Steady deployment (CI/CD).
- CMSs with headless structure are usually safer and have higher efficiency because the frontend is constructed particularly for pace and optimized individually from the CMS, whereas the CMS itself doesn’t dictate the presentation layer straight.
Advantages of utilizing headless CMS
CMSs with headless structure provide numerous advantages relying on who we’re talking about.
For the developer, a CMS with a headless construction means improved efficiency because the entrance is developed individually, flexibility in growth since builders will not be tied to particular frameworks or languages imposed by conventional CMSs, and simpler integrations because the headless construction itself.
For the top consumer, a headless content material administration system means constant digital expertise throughout numerous platforms and sooner interactions with extra personalised content material.
From the attitude of the content material editor, it means improved content material administration, enhanced content material preview choices, and better management over the content material lifecycle.
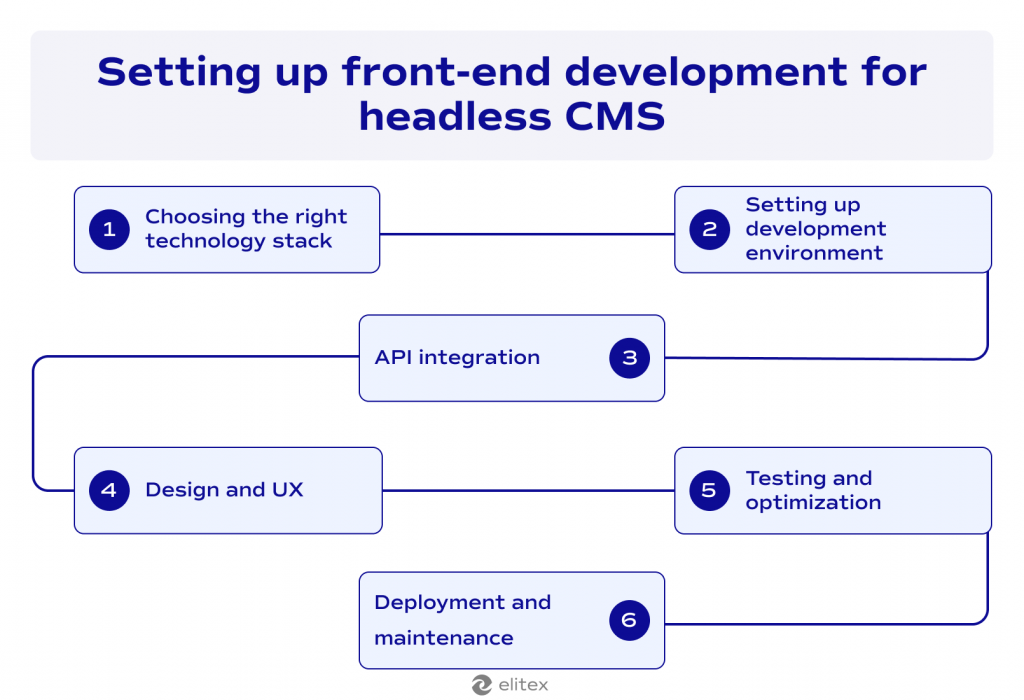
Establishing front-end growth for headless CMS
As talked about earlier than, in CMSs with a headless construction, frontend and backend growth are separate, which implies every might be developed independently utilizing one of the best applied sciences, programming languages, methods, and practices. So, now, let’s verify what we have to construct a profitable front-end for headless CMS.

Selecting the best know-how stack
When establishing the front-end for headless CMS, the very first step is to pick out the suitable know-how stack. Think about the three components: undertaking necessities, developer experience, and desired outcomes concerning UX. The checklist of hottest front-end frameworks typically chosen consists of React, Angular, Svelte, and Vue.js. These front-end frameworks are well-supported, versatile, and able to integrating easily with numerous APIs, making them superb for nearly any consumer interface you want to construct.
Establishing your growth surroundings
When you select your framework, arrange the event surroundings. Set up vital software program and growth instruments, arrange model management programs (as an example, Git), and configure growth servers. Builders ought to make sure that their surroundings aligns with the chosen know-how stack to facilitate seamless growth and testing phases.
API integration
Integrating your headless CMS front-end with back-end by way of APIs is probably the most subtle a part of the job (right here, we now have a separate information on tips on how to join frontend and backend of any utility). Within the case of CMSs, builders want to grasp the API documentation offered by the CMS to fetch and put up information appropriately. This stage entails establishing authentication, understanding endpoint buildings, and making certain information is retrieved and managed effectively. Efficient API is vital to making sure the front-end can dynamically show content material parts managed within the CMS.
Design and consumer expertise
After API integration, concentrate on design and consumer expertise as a core front-end for headless CMS. In apply, it implies that it’s essential design wireframes into purposeful code. Builders ought to pay shut consideration to consumer interface design ideas to make sure the applying is accessible, intuitive, and visually interesting. This stage typically entails testing to refine interface parts and enhance consumer interactions primarily based on suggestions.
Testing and optimization
Testing is important to catch points earlier than the front-end goes stay. We should always say that it’s essential not just for headless CMS front-end however for any form of internet utility. Varied testing methods, comparable to efficiency, usability, and responsive design, guarantee the applying works nicely on all focused units and platforms. Moreover, your growth staff ought to seek for alternatives to optimize the code for higher efficiency (as an example, minimizing CSS and JavaScript).
Deployment and upkeep
Lastly, deploy your headless front-end to an acceptable internet hosting surroundings. Make sure the deployment course of consists of steps for ongoing upkeep and updates. If attainable, arrange steady integration/steady deployment (CI/CD) pipelines to streamline future updates. Additionally, take into consideration common upkeep that may guarantee the applying stays safe, environment friendly, and aligned with consumer wants and expectations.
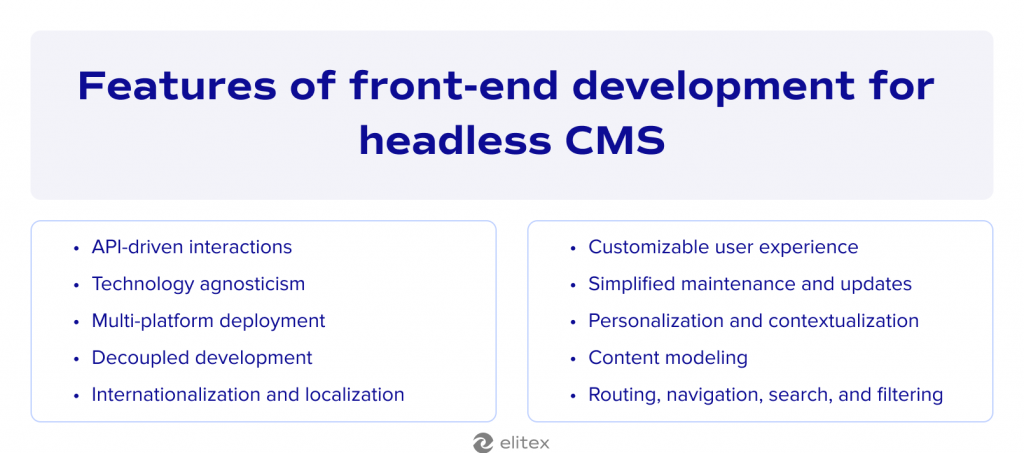
What makes a headless front-end for CMS so particular?

Everybody who tried to construct a easy web site with WordPress in the beginning of the century understands that any CMS differs from a daily web site. Once we are talking about CMS, after all, it ought to have a good content material administration interface. Nonetheless, in distinction to conventional CMS architectures, the place the content material creation and supply are tightly built-in, limiting how and the place content material might be displayed, in headless CMSs, content material is often saved as uncooked information and delivered by way of APIs, liberating the front-end to make use of this content material in any type, be it a cell app, or web site. The very concept of headless structure is that the front-end for headless CMS might be tailor-made to particular consumer wants with out being constrained by back-end limitations. Constructing a local headless front-end means constructing an agile surroundings the place modifications to the front-end don’t require changes to the back-end and vice versa.
The headless construction considerably impacts the event course of by selling a content-first strategy. Builders and designers ought to concentrate on making content material accessible, and the way in which finish customers will devour it, creating experiences optimized for all platforms and units proper from the beginning. Furthermore, the headless strategy fosters parallel work. Content material creators can work on crafting compelling content material independently from the event staff, who can concurrently concentrate on constructing and iterating upon the presentation layers. This parallel workflow streamlines the event course of, reduces bottlenecks, and permits sooner time-to-market for any enterprise.
Entrance-end for headless CMS: Principal challenges in growth
Nonetheless, when growing a headless CMS front-end, builders face distinctive challenges that affect each the method and the end result of their tasks. Listed below are a number of principal hurdles they typically encounter:

API dependency
Your complete content material by way of API idea entails a heavy dependency on API interactions. Any limitations or inefficiencies within the CMS API can straight impression the efficiency and capabilities of the front-end.
Content material preview issue
With no built-in front-end (content material enhancing interface), it may be difficult for content material creators to preview how their content material will seem throughout completely different platforms earlier than it goes stay, probably resulting in points with structure and consumer expertise.
Elevated complexity in integration
Integrating a number of exterior providers by APIs requires cautious dealing with to make sure all parts work seamlessly collectively. This will complicate the entire growth course of, particularly when coping with authentication and information syncing.
Skillset necessities
As talked about above, a front-end in headless CMS could also be pushed by numerous present internet applied sciences, so builders want a broad set of abilities to construct and optimize such a front-end successfully. Apart from understanding JavaScript and particular front-end frameworks, they should perceive API dealing with and extra languages in addition to instruments (relying on specific enterprise targets and undertaking necessities).
Constant content material rendering
Guaranteeing that content material is rendered persistently throughout all units (particularly cell functions) and platforms might be difficult, particularly when coping with the varied units of knowledge and media codecs that the headless CMS supplies (contemplating the variety of reusable parts that show advanced content material buildings).
Managing state and information circulation
Entrance-end builders should successfully handle the state and information circulation of their functions, which might be advanced because of the asynchronous nature of API calls and the stateless interactions typical in headless setups.
Are you in search of a dependable growth associate who is aware of tips on how to make your administration of content material accessible or a staff of coders who simply can create growth options for content-centric websites quick and cost-efficiently? Contact ELITEX, a trusted front-end growth staff that may create a content material resolution past your preliminary expectations!

Entrance-end for headless CMS FAQ
How does a headless content material administration system front-end growth seem like?
Entrance-end growth in CMS with a headless structure entails creating consumer interfaces that work together with the CMS by way of APIs. The event course of focuses on fetching and manipulating information from the CMS by API calls, impartial of backend logic.
Learn how to develop content material modeling instruments in a headless content material administration system?
Growing content material modeling instruments in any form of CMS entails defining content material varieties, attributes, and relationships straight within the CMS. Use the CMS’s API to show these content material fashions to allow them to be accessed and managed by way of custom-built front-end instruments or functions, permitting for dynamic content material ops (group and manipulation).
What’s the greatest headless front-end framework?
There isn’t any one-size-fits-all reply, however React, Vue.js, and Angular are among the many prime decisions of headless front-end framework on account of their sturdy ecosystems, energetic growth communities, and powerful help for constructing dynamic but interactive functions in addition to their means to combine easily with APIs.
Learn how to develop front-end CMS with headless structure?
Select the fitting front-end framework, arrange your growth surroundings, and use the CMS’s API to work together with the back-end, specializing in a responsive and user-centric design.
How do headless CMSs assist content material authors?
Headless CMSs present authors with an editor interface that enables them to handle content material in a single place and ship it persistently throughout a number of platforms, simplifying content material workflows.
What are the primary advantages of headless CMS in comparison with conventional ones?
CMS with a headless construction are versatile, scalable, have omnichannel supply, improved efficiency, enhanced safety, and are simpler to replace in comparison with conventional CMSs.
Let’s discuss your undertaking
Drop us a line! We’d love to listen to from you.

Error: Contact form not found.
[ad_2]