[ad_1]
In September 2021, the short-form video app TikTok turned essentially the most downloaded utility worldwide, with 656 million downloads. The app’s success is because of many elements, however arguably crucial is its useful interface. Framing the seeming chaos of full-screen movies is an uncluttered grid that customers can effortlessly navigate to succeed in their desired content material. By following a useful design method, TikTok has eradicated pointless friction, lowered cognitive load, and created a way of order for its customers.
Aesthetics versus performance is an age-old dilemma for designers, as each are important ideas in UX design. Whereas a visually interesting interface helps customers join emotionally with a product and impacts preliminary consumer engagement, a seamless consumer expertise immediately impacts how simply customers carry out duties and get what they want out of the product. Ideally, aesthetics and performance would merge seamlessly in digital design, however this isn’t at all times the case. Typically, elements equivalent to consumer wants and industry-specific market rules pull designers in a single course or one other.
Having spent the previous 14 years striving to craft user-friendly and visually interesting digital experiences—most not too long ago a Web3 music-sharing cellular app—I perceive this dilemma. In my expertise, whereas aesthetics are vital for attracting customers and making a optimistic first impression, they need to by no means come on the expense of performance, with out which a digital product would lack function and utility. However that doesn’t imply there aren’t instances when aesthetics would take middle stage. Let’s focus on.
Aesthetics within the UX Design Course of
Visually pleasing UX design refers to creating consumer experiences which can be interesting, partaking, and pleasing. This method entails implementing graphic design rules equivalent to colour, typography, whitespace, imagery, and visible suggestions to craft a visible composition. Such an method goals to boost consumer satisfaction, allow the consumer to attach emotionally with the product, and convey a recognizable and memorable model presence.
There are a number of methods aesthetics contribute to the general consumer expertise of digital merchandise. Firstly, a visually engaging interface can create a optimistic preliminary impression, attracting customers and inspiring additional exploration. A seminal examine by a workforce of MIT neuroscientists discovered that the mind processes visible data inside milliseconds. When customers work together with a web site or utility for the primary time, the instant visible influence considerably influences their notion.
Furthermore, constantly utilized aesthetic parts contribute to shaping and reinforcing a model’s picture and making it memorable. A singular and visually constant web site helps create a long-lasting impression and a way of belief, making customers extra prone to return.
As well as, customers typically understand aesthetically pleasing designs as usable and environment friendly, even when they won’t objectively be so, in line with a pioneering examine of ATM interfaces. Researchers requested individuals to work together with ATMs with completely different designs and located that individuals rated the ATMs with extra aesthetically pleasing designs as simpler to make use of—regardless of comparable performance throughout all machines. This led the researchers to the conclusion that aesthetic enchantment positively influenced perceived usability.
A Practical Strategy to UX Design
Performance refers to how effectively a product or system works and the way simply customers can accomplish their objectives. Practical issues of digital design embody user-centricity, usability, and accessibility. Person-centricity is a philosophy that locations the consumer or buyer on the middle of product growth. Usability is the convenience of use of the interface’s structure and navigation system. And accessibility refers to creating positive customers with completely different ranges of expertise and talent can entry the web site or platform.
Practical UX design prioritizes options that improve usability, simplify duties, and take away irrelevant parts, whether or not it’s a distracting icon, a posh navigational construction, or pointless animation. This method reduces the cognitive load that may overwhelm customers and trigger them to desert a product. When applied appropriately, this design technique can enhance consumer retention and buyer satisfaction, and assist interfaces adapt to evolving applied sciences.
Aesthetics vs. Performance: Selecting a Design Strategy
Ideally, designers ought to steadiness aesthetic and useful design. A traditional instance of this final steadiness is Apple’s iPhone. The interface’s smooth design, intuitiveness, and progressive options, equivalent to AirDrop for file sharing with close by Apple gadgets, proceed to set it aside from different gadgets.
Each aesthetics and performance are important for profitable digital design. So when designers are pulled in a single course or one other so as to meet consumer wants or market rules, which design method ought to they comply with?
When to Prioritize Aesthetics
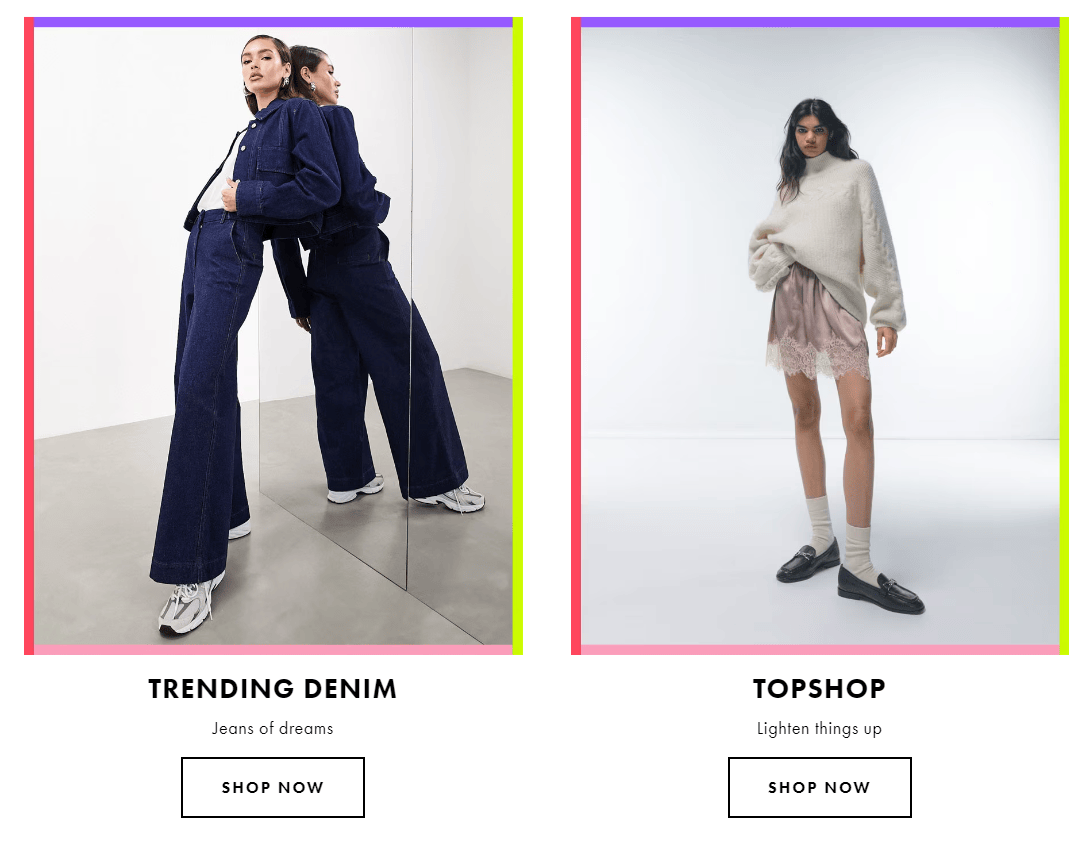
Industries centered on visible content material or advertising are likely to lean towards an aesthetics-first design course of. E-commerce firms, for instance, typically prioritize aesthetic designs as a result of first impressions and model recognition contribute to their success. On-line vogue and beauty retailer ASOS is a good instance of an aesthetically pleasing consumer interface.

The platform contrasts multicolored vibrant graphic parts towards a white background. This distinction helps the consumer visually take in the content material by creating a level of separation between web page parts and main the reader’s eye from one place to a different, making the entire studying course of really feel pure and linear.
The model has additionally invested in high-quality pictures to showcase its merchandise. In a standard brick-and-mortar retailer, clients can bodily see and examine product high quality. With out this bodily interplay, on-line product pictures are customers’ major reference level. Excessive-quality pictures mimic the in-store expertise as intently as doable. Clear and detailed pictures additionally give patrons confidence and assist them make better-informed buying choices.
Past on-line vogue, aesthetics play a big function in lots of different industries. Duolingo has a playful interface with a cartoon mascot that appeals to each youngsters and adults, and embodies the model’s values: Make studying languages enjoyable and universally out there. Furthermore, daring colours and distinct icons assist customers distinguish between classes and modules, and hold monitor of their progress. The aesthetic design of Fenty Magnificence consists of partaking imagery, rollover animations, and splashy movies to focus on the merchandise and create a compelling expertise for the wonder and skincare model’s buyers.
Nevertheless, aesthetics alone can not hold customers engaged. Profitable merchandise additionally depend on wealthy options and usefulness finest practices, equivalent to intuitive search and navigation programs and a seamless checkout move. As an illustration, to assist navigate roughly 85,000 merchandise, ASOS’ cellular customers can make the most of the platform’s Model Match function to take a photograph or add a picture and search ASOS for comparable merchandise. This visible search device affords a customized and accessible procuring expertise, notably for customers who wrestle to articulate what they need in phrases however can simply acknowledge it visually. Duolingo employs gamified parts equivalent to factors, ranges, streaks, and rewards to maintain customers motivated and desirous to proceed studying. Past a visually interesting interface, Fenty Magnificence affords options like a digital try-on for locating the suitable basis and the choice to e-book an appointment with a magnificence knowledgeable.
When to Concentrate on Performance
Designers typically prioritize performance when coping with advanced workflows as a result of this method helps simplify and scale back the steps customers should take to perform duties. Such streamlining is nearly at all times a requirement for technology-related services. Google’s homepage—and its single enter subject the place customers can enter search queries—is the final word instance of a minimalistic design that eliminates distractions and focuses the consumer’s consideration on the duty at hand.
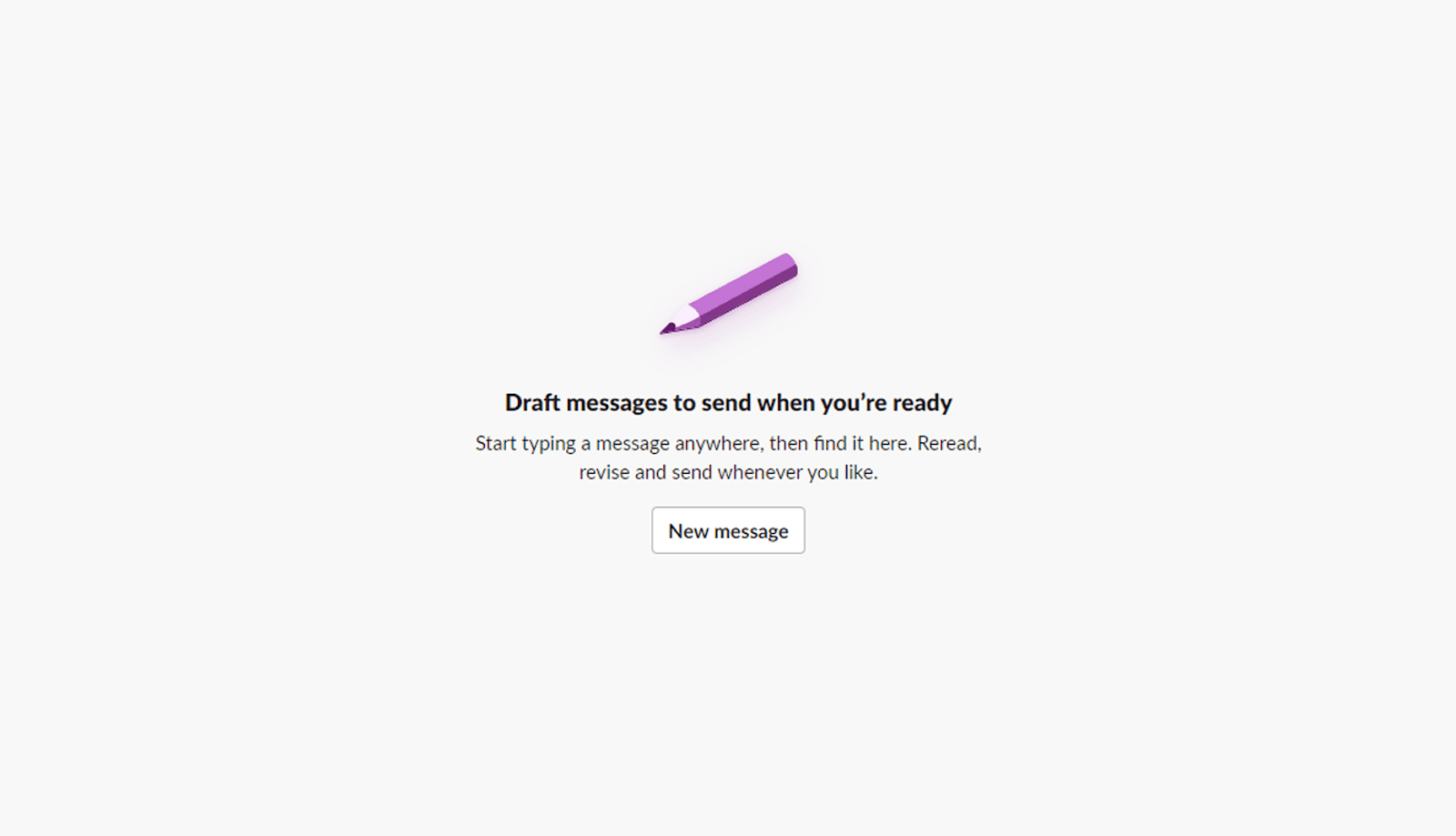
One other efficient function for bettering performance and consumer expertise is an easy name to motion (CTA) that helps fast-track customers to the place they wish to go. For instance, if a consumer visits their “Drafts & despatched” folder in Slack however has no drafts in progress, a brief suggestion and CTA immediate them to start out a brand new message.

Within the healthcare, aerospace, and automotive industries, performance typically takes priority over aesthetics so as to meet stringent compliance rules and requirements, reduce the danger of system failures, and prioritize security. Medical data is inherently tough to decipher, so readability is king. Accessibility can also be key, and a useful design method will help guarantee digital healthcare merchandise are usable for everybody, together with customers with restricted digital literacy expertise and visible disabilities.
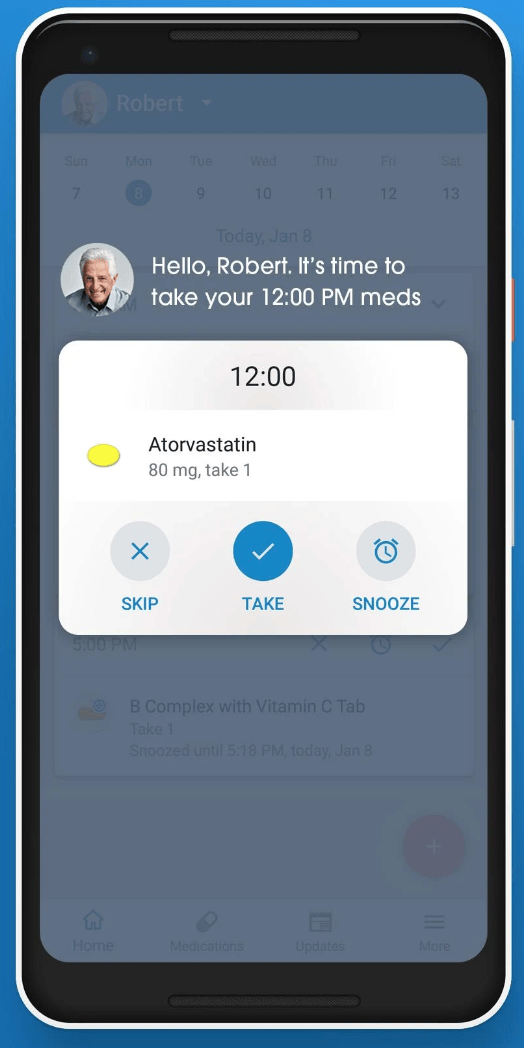
There are numerous methods to enhance accessibility and performance, equivalent to implementing user-friendly data structure and making use of easy language for menu gadgets and navigational buttons. Medisafe, a capsule minder and tracker platform shortlisted for essentially the most precious digital remedy award by the Reuters Occasions Pharma Awards USA in 2022, is an instance of fantastic useful design in digital well being.

The Medisafe app emphasizes performance and usefulness through an progressive notification system wherein customers can mark doses as taken proper from the lock display of their smartphones. Once they obtain a notification, they merely press and maintain down on it to open the reminder and mark the dose as full.
A Practical Design Case Research: Prioritizing Usability and Person Wants
Every challenge is completely different. Right here’s an instance of a time after I prioritized performance within the design course of:
I not too long ago led a challenge to design the interface of a decentralized music-sharing app. Our goal was to ship a clear, purpose-driven, and user-centric product, aligning with evolving expectations for decentralized music-sharing within the Web3 period. To attain this, we centered on growing important and simply accessible options.
We needed to make sure the house display prioritized key consumer actions, equivalent to trying to find music, shopping playlists, and accessing profile data. We due to this fact designed a panoramic view of the consumer’s music library, shared tracks, and engagement metrics.
As well as, we added a customized categorization system and wealthy search options to make sure customers might uncover and handle their music effortlessly. To make this doable, we designed a approach for artists to immediately curate their very own style classifications to signify their music extra authentically moderately than relying solely on studying algorithms. We additionally launched superior search filters that allowed customers to browse music based mostly on the temper or emotion they needed to expertise, in addition to style, artist, and key phrase. These options had been essential for giving customers of our decentralized music app extra management over their music preferences.
No matter whether or not a challenge’s focus is on aesthetics or performance, the designer’s final objective ought to at all times be to create a optimistic and significant expertise for the consumer. By focusing our efforts on designing key options which can be straightforward to navigate, moderately than on design aesthetics, we delivered a extremely usable and user-oriented interface. Our shopper was happy with the result and can quickly launch the MVP in order that artists and listeners can take a look at the app in beta format.
Placing the Proper Stability for Seamless UX
By understanding consumer wants and market rules particular to an {industry}, designers can craft digital experiences that surpass expectations and improve the consumer expertise. Sure industries, equivalent to healthcare or finance, typically prioritize performance and usefulness as a result of essential nature of their functions. Different sectors, equivalent to on-line retail, place extra emphasis on visually interesting design to create a optimistic first impression and a way of belief and professionalism.
Making certain {that a} product features appropriately is essential, as it’s performance that determines the product’s usefulness. Nevertheless, a profitable digital product is one which strikes the suitable steadiness between a visually interesting design and a user-friendly, useful expertise.
[ad_2]