[ad_1]
Elasticsearch has lengthy been used for all kinds of real-time analytics use circumstances, together with log storage and evaluation and search functions. The rationale it’s so fashionable is due to the way it indexes information so it’s environment friendly for search. Nonetheless, this comes with a price in that becoming a member of paperwork is much less environment friendly.
There are methods to construct relationships in Elasticsearch paperwork, most typical are: nested objects, parent-child joins, and software facet joins. Every of those has totally different use circumstances and disadvantages versus the pure SQL becoming a member of method that’s offered by applied sciences like Rockset.
On this publish, I’ll speak by means of a typical Elasticsearch and Rockset use case, stroll by means of how you might implement it with application-side joins in Elasticsearch, after which present how the identical performance is offered in Rockset.
Use Case: On-line Market
Elasticsearch could be an awesome instrument to make use of for a web-based market as the most typical solution to discover merchandise is by way of search. Distributors add merchandise together with product information and descriptions that each one have to be listed so customers can discover them utilizing the search functionality on the web site.
It is a frequent use case for a instrument like Elasticsearch as it might present quick search outcomes throughout not solely product names however descriptions too, serving to to return essentially the most related outcomes.
Customers looking for merchandise won’t solely need essentially the most related outcomes displayed on the high however essentially the most related with the perfect critiques or most purchases. We may even must retailer this information in Elasticsearch. This implies we could have 3 varieties of information:
- product – all metadata a couple of product together with its identify, description, value, class, and picture
- buy – a log of all purchases of a selected product, together with date and time of buy, person id, and amount
- evaluate – buyer critiques in opposition to a selected product together with a star ranking and full-text evaluate
On this publish, I received’t be exhibiting you the best way to get this information into Elasticsearch, solely the best way to use it. Whether or not you will have every of some of these information in a single index or separate doesn’t matter as we will probably be accessing them individually and becoming a member of them inside our software.
Constructing with Elasticsearch
In Elasticsearch I’ve three indexes, one for every of the information varieties: product, buy, and evaluate. What we wish to construct is an software that means that you can seek for a product and order the outcomes by most purchases or greatest evaluate scores.
To do that we might want to construct three separate queries.
- Discover related merchandise based mostly on search phrases
- Rely the variety of purchases for every returned product
- Common the star ranking for every returned product
These three queries will probably be executed and the information joined collectively inside the software, earlier than returning it to the entrance finish to show the outcomes. It’s because Elasticsearch doesn’t natively help SQL like joins.
To do that, I’ve constructed a easy search web page utilizing Vue and used Axios to make calls to my API. The API I’ve constructed is an easy node categorical API that could be a wrapper across the Elasticsearch API. This can enable the entrance finish to move within the search phrases and have the API execute the three queries and carry out the be a part of earlier than sending the information again to the entrance finish.
This is a crucial design consideration when constructing an software on high of Elasticsearch, particularly when application-side joins are required. You don’t need the shopper to affix information collectively domestically on a person’s machine so a server-side software is required to deal with this.
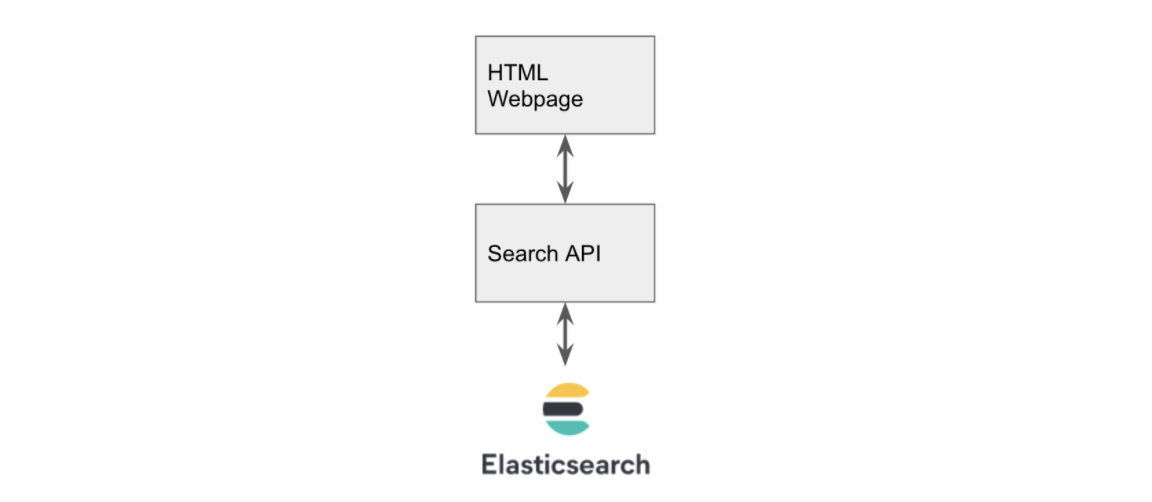
The appliance structure is proven in Fig 1.

Fig 1. Utility Structure
Constructing the Entrance Finish
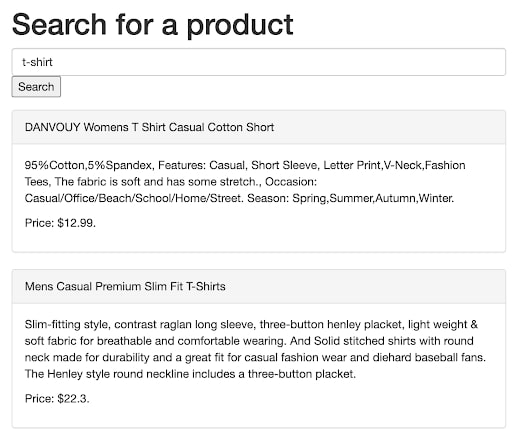
The entrance finish consists of a easy search field and button. It shows every end in a field with the product identify on the high and the outline and value beneath. The essential half is the script tag inside this HTML file that sends the information to our API. The code is proven beneath.
<script>
new Vue({
el: "#app",
information: {
outcomes: [],
question: "",
},
strategies: {
// make request to our API passing in question string
search: perform () {
axios
.get("http://127.0.0.1:3001/search?q=" + this.question)
.then((response) => {
this.outcomes = response.information;
});
},
// this perform known as on button press which calls search
submitBut: perform () {
this.search();
},
},
});
</script>
It makes use of Axios to name our API that’s working on port 3001. When the search button is clicked, it calls the /search endpoint and passes within the search string from the search field. The outcomes are then displayed on the web page as proven in Fig 2.

Fig 2. Instance of the entrance finish displaying outcomes
For this to work, we have to construct an API that calls Elasticsearch on our behalf. To do that we will probably be utilizing NodeJS to construct a easy Specific API.
The API wants a /search endpoint that when referred to as with the parameters ?q=<search time period> it could possibly carry out a match request to Elasticsearch. There are many weblog posts detailing the best way to construct an Specific API, I’ll focus on what’s required on high of this to make calls to Elasticsearch.
Firstly we have to set up and use the Elasticsearch NodeJS library to instantiate a shopper.
const elasticsearch = require("elasticsearch");
const shopper = new elasticsearch.Consumer({
hosts: ["http://localhost:9200"],
});
Then we have to outline our search endpoint that makes use of this shopper to seek for our merchandise in Elasticsearch.
app.get("/search", perform (req, res) {
// construct the question we wish to move to ES
let physique = {
dimension: 200,
from: 0,
question: {
bool: {
ought to: [
{ match: { title: req.query["q"] } },
{ match: { description: req.question["q"] } },
],
},
},
};
// inform ES to carry out the search on the 'product' index and return the outcomes
shopper
.search({ index: "product", physique: physique })
.then((outcomes) => {
res.ship(outcomes.hits.hits);
})
.catch((err) => {
console.log(err);
res.ship([]);
});
});
Be aware that within the question we’re asking Elasticsearch to search for our search time period in both the product title or description utilizing the “ought to” key phrase.
As soon as this API is up and working our entrance finish ought to now be capable to seek for and show outcomes from Elasticsearch as proven in Fig 2.
Counting the Variety of Purchases
Now we have to get the variety of purchases made for every of the returned merchandise and be a part of it to our product checklist. We’ll be doing this within the API by making a easy perform that calls Elasticsearch and counts the variety of purchases for the returned product_id’s.
const getNumberPurchases = async (outcomes) => {
const productIds = outcomes.hits.hits.map((product) => product._id);
let physique = {
dimension: 200,
from: 0,
question: {
bool: {
filter: [{ terms: { product_id: productIds } }],
},
},
aggs: {
group_by_product: {
phrases: { discipline: "product_id" },
},
},
};
const purchases = await shopper
.search({ index: "buy", physique: physique })
.then((outcomes) => {
return outcomes.aggregations.group_by_product.buckets;
});
return purchases;
};
To do that we search the acquisition index and filter utilizing a listing of product_id’s that had been returned from our preliminary search. We add an aggregation that teams by product_id utilizing the phrases key phrase which by default returns a depend.
Common Star Ranking
We repeat the method for the common star ranking however the payload we ship to Elasticsearch is barely totally different as a result of this time we would like a mean as a substitute of a depend.
let physique = {
dimension: 200,
from: 0,
question: {
bool: {
filter: [{ terms: { product_id: productIds } }],
},
},
aggs: {
group_by_product: {
phrases: { discipline: "product_id" },
aggs: {
average_rating: { avg: { discipline: "ranking" } },
},
},
},
};
To do that we add one other aggs that calculates the common of the ranking discipline. The remainder of the code stays the identical aside from the index identify we move into the search name, we wish to use the evaluate index for this.
Becoming a member of the Outcomes
Now we have now all our information being returned from Elasticsearch, we now want a solution to be a part of all of it collectively so the variety of purchases and the common ranking might be processed alongside every of the merchandise permitting us to type by essentially the most bought or greatest rated.
First, we construct a generic mapping perform that creates a lookup. Every key of this object will probably be a product_id and its worth will probably be an object that accommodates the variety of purchases and the common ranking.
const buildLookup = (map = {}, information, key, inputFieldname, outputFieldname) => {
const dataMap = map;
information.map((merchandise) => {
if (!dataMap[item[key]]) {
dataMap[item[key]] = {};
}
dataMap[item[key]][outputFieldname] = merchandise[inputFieldname];
});
return dataMap;
};
We name this twice, the primary time passing within the purchases and the second time the scores (together with the output of the primary name).
const pMap = buildLookup({},purchases, 'key', 'doc_count', 'number_purchases')
const rMap = buildLookup(pMap,scores, 'key', 'average_rating', 'average_rating')
This returns an object that appears as follows:
{
'2': { number_purchases: 57, average_rating: 2.8461538461538463 },
'20': { number_purchases: 45, average_rating: 2.7586206896551726 }
}
There are two merchandise right here, product_id 2 and 20. Every of them has plenty of purchases and a mean ranking. We are able to now use this map and be a part of it again onto our preliminary checklist of merchandise.
const be a part of = (information, joinData, key) => {
return information.map((merchandise) => {
merchandise.stats = joinData[item[key]];
return merchandise;
});
};
To do that I created a easy be a part of perform that takes the preliminary information, the information that you just wish to be a part of, and the important thing required.
One of many merchandise returned from Elasticsearch appears to be like as follows:
{
"_index": "product",
"_type": "product",
"_id": "20",
"_score": 3.750173,
"_source": {
"title": "DANVOUY Womens T Shirt Informal Cotton Brief",
"value": 12.99,
"description": "95percentCotton,5percentSpandex, Options: Informal, Brief Sleeve, Letter Print,V-Neck,Style Tees, The material is gentle and has some stretch., Event: Informal/Workplace/Seashore/Faculty/Residence/Road. Season: Spring,Summer season,Autumn,Winter.",
"class": "ladies clothes",
"picture": "https://fakestoreapi.com/img/61pHAEJ4NML._AC_UX679_.jpg"
}
}
The important thing we would like is _id and we wish to use that to search for the values from our map. Proven above. With a name to our be a part of perform like so: be a part of(merchandise, rMap, '_id'), we get our product returned however with a brand new stats property on it containing the purchases and ranking.
{
"_index": "product",
"_type": "product",
"_id": "20",
"_score": 3.750173,
"_source": {
"title": "DANVOUY Womens T Shirt Informal Cotton Brief",
"value": 12.99,
"description": "95percentCotton,5percentSpandex, Options: Informal, Brief Sleeve, Letter Print,V-Neck,Style Tees, The material is gentle and has some stretch., Event: Informal/Workplace/Seashore/Faculty/Residence/Road. Season: Spring,Summer season,Autumn,Winter.",
"class": "ladies clothes",
"picture": "https://fakestoreapi.com/img/61pHAEJ4NML._AC_UX679_.jpg"
},
"stats": { "number_purchases": 45, "average_rating": 2.7586206896551726 }
}
Now we have now our information in an appropriate format to be returned to the entrance finish and used for sorting.
As you possibly can see, there may be various work concerned on the server-side right here to get this to work. It solely turns into extra advanced as you add extra stats or begin to introduce massive end result units that require pagination.
Constructing with Rockset
Let’s have a look at implementing the identical function set however utilizing Rockset. The entrance finish will keep the identical however we have now two choices in relation to querying Rockset. We are able to both proceed to make use of the bespoke API to deal with our calls to Rockset (which is able to most likely be the default method for many functions) or we will get the entrance finish to name Rockset instantly utilizing its inbuilt API.
On this publish, I’ll deal with calling the Rockset API instantly from the entrance finish simply to showcase how easy it’s. One factor to notice is that Elasticsearch additionally has a local API however we had been unable to make use of it for this exercise as we would have liked to affix information collectively, one thing we don’t wish to be doing on the client-side, therefore the necessity to create a separate API layer.
Seek for Merchandise in Rockset
To duplicate the effectiveness of the search outcomes we get from Elasticsearch we should do a little bit of processing on the outline and title discipline in Rockset, happily, all of this may be completed on the fly when the information is ingested into Rockset.
We merely must arrange a discipline mapping that can name Rockset’s Tokenize perform as the information is ingested, it will create a brand new discipline that’s an array of phrases. The Tokenize perform takes a string and breaks it up into “tokens” (phrases) which can be then in a greater format for search later.
Now our information is prepared for looking, we will construct a question to carry out the seek for our time period throughout our new tokenized fields. We’ll be doing this utilizing Vue and Axios once more, however this time Axios will probably be making the decision on to the Rockset API.
search: perform() {
var information = JSON.stringify({"sql":{"question":"choose * from commons."merchandise" WHERE SEARCH(CONTAINS(title_tokens, '" + this.question + "'),CONTAINS(description_tokens, '" + this.question+"') )OPTION(match_all = false)","parameters":[]}});
var config = {
methodology: 'publish',
url: 'https://api.rs2.usw2.rockset.com/v1/orgs/self/queries',
headers: {
'Authorization': 'ApiKey <API KEY>',
'Content material-Kind': 'software/json'
},
information : information
};
axios(config)
.then( response => {
this.outcomes = response.information.outcomes;
})
}
The search perform has been modified as above to supply a the place clause that calls Rockset’s Search perform. We name Search and ask it to return any outcomes for both of our Tokenised fields utilizing Accommodates, the OPTION(match_all = false) tells Rockset that solely certainly one of our fields must include our search time period. We then move this assertion to the Rockset API and set the outcomes when they’re returned to allow them to be displayed.
Calculating Stats in Rockset
Now we have now the identical core search performance, we now wish to add the variety of purchases and common star ranking for every of our merchandise, so it could possibly once more be used for sorting our outcomes.
When utilizing Elasticsearch, this required constructing some server-side performance into our API to make a number of requests to Elasticsearch after which be a part of all the outcomes collectively. With Rockset we merely make an replace to the choose assertion we use when calling the Rockset API. Rockset will deal with the calculations and joins multi functional name.
"SELECT
merchandise.*, purchases.number_purchases, critiques.average_rating
FROM
commons.merchandise
LEFT JOIN (choose product_id, depend(*) as number_purchases
FROM commons.purchases
GROUP BY 1) purchases on merchandise.id = purchases.product_id
LEFT JOIN (choose product_id, AVG(CAST(ranking as int)) average_rating
FROM commons.critiques
GROUP BY 1) critiques on merchandise.id = critiques.product_id
WHERE" + whereClause
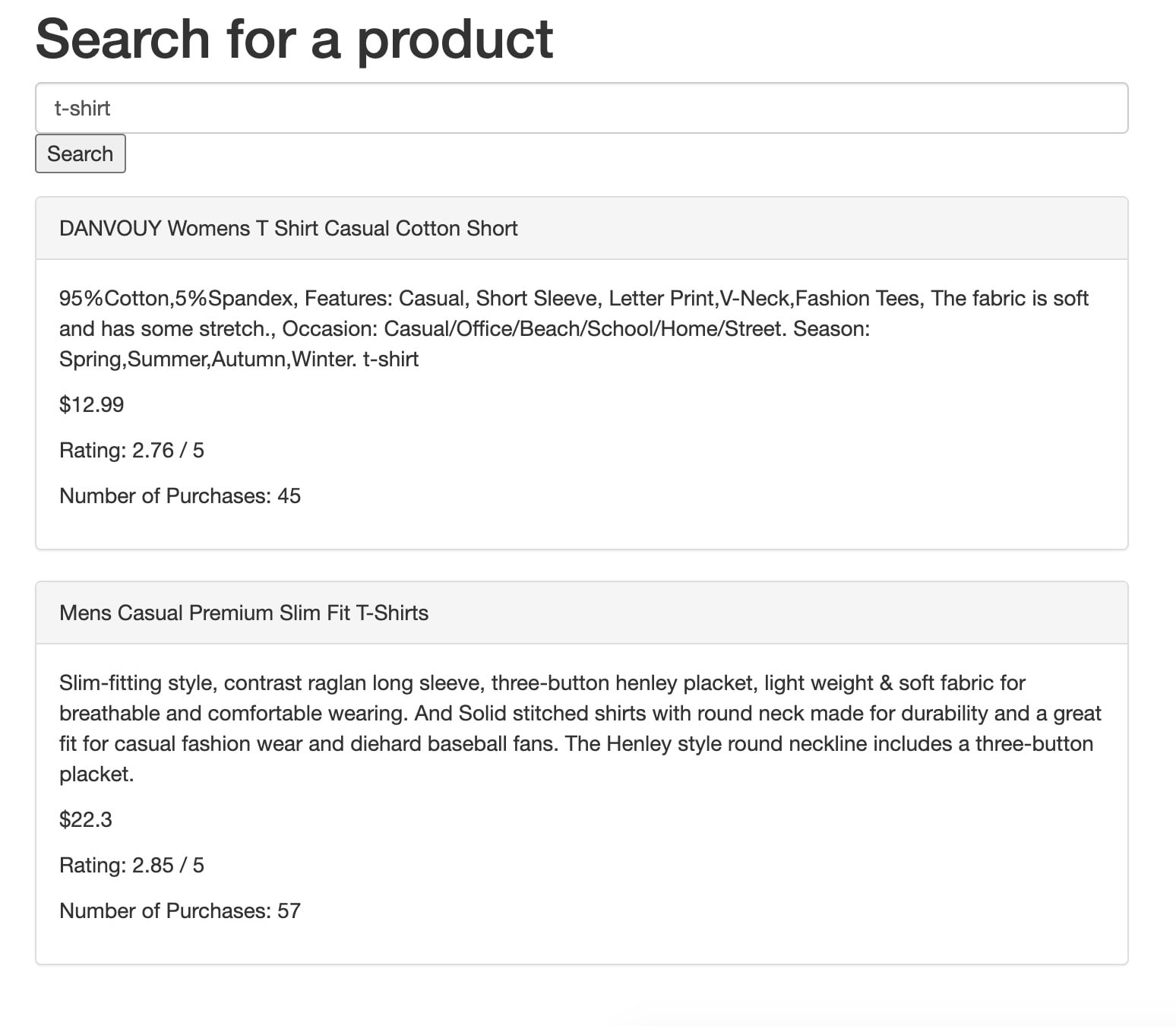
Our choose assertion is altered to include two left joins that calculate the variety of purchases and the common ranking. All the work is now completed natively in Rockset. Fig 3 exhibits how these can then be displayed on the search outcomes. It’s now a trivial exercise to take this additional and use these fields to filter and type the outcomes.

Fig 3. Outcomes exhibiting ranking and variety of purchases as returned from Rockset
Function Comparability
Right here’s a fast have a look at the place the work is being completed by every resolution.
| Exercise | The place is the work being completed? Elasticsearch Resolution | The place is the work being completed? Rockset Resolution |
|---|---|---|
| Search | Elasticsearch | Rockset |
| Calculating Stats | Elasticsearch | Rockset |
| Becoming a member of Stats to Search Outcomes | Bespoke API | Rockset |
As you possibly can see it’s pretty comparable aside from the becoming a member of half. For Elasticsearch, we have now constructed bespoke performance to affix the datasets collectively because it isn’t potential natively. The Rockset method requires no additional effort because it helps SQL joins. This implies Rockset can deal with the end-to-end resolution.
Total we’re making fewer API calls and doing much less work outdoors of the database making for a extra elegant and environment friendly resolution.
Conclusion
Though Elasticsearch has been the default information retailer for seek for a really very long time, its lack of SQL-like be a part of help makes constructing some somewhat trivial functions fairly tough. You could have to handle joins natively inside your software which means extra code to jot down, take a look at, and preserve. Another resolution could also be to denormalize your information when writing to Elasticsearch, however that additionally comes with its personal points, comparable to amplifying the quantity of storage wanted and requiring further engineering overhead.
By utilizing Rockset, we might must Tokenize our search fields on ingestion nonetheless we make up for it in firstly, the simplicity of processing this information on ingestion in addition to simpler querying, becoming a member of, and aggregating information. Rockset’s highly effective integrations with present information storage options like S3, MongoDB, and Kafka additionally imply that any additional information required to complement your resolution can shortly be ingested and stored updated. Learn extra about how Rockset compares to Elasticsearch and discover the best way to migrate to Rockset.
When choosing a database to your real-time analytics use case, it is very important take into account how a lot question flexibility you’d have ought to it’s essential be a part of information now or sooner or later. This turns into more and more related when your queries might change steadily, when new options have to be applied or when new information sources are launched. To expertise how Rockset supplies full-featured SQL queries on advanced, semi-structured information, you may get began with a free Rockset account.
Lewis Gavin has been a knowledge engineer for 5 years and has additionally been running a blog about abilities inside the Knowledge group for 4 years on a private weblog and Medium. Throughout his laptop science diploma, he labored for the Airbus Helicopter workforce in Munich enhancing simulator software program for army helicopters. He then went on to work for Capgemini the place he helped the UK authorities transfer into the world of Large Knowledge. He’s at the moment utilizing this expertise to assist rework the information panorama at easyfundraising.org.uk, a web-based charity cashback web site, the place he’s serving to to form their information warehousing and reporting functionality from the bottom up.
[ad_2]