[ad_1]
The worldwide psychological well being app market is anticipated to hit $7.18 billion in 2024, up from $6.22 billion in 2023. Sadly, analysis means that customers of psychological well being apps typically encounter usability issues, together with a scarcity of personalised assist, intervention, or assets, an inconsistent consumer expertise, and sophisticated or complicated interfaces. Briefly, poor design can render even probably the most doubtlessly useful apps ineffective and drive prospects away.
Meaning there’s a vital alternative for newcomers within the psychological well being app area to enhance upon present UI design and make it simpler for customers to learn. For instance, in 2022, a San Francisco-based startup growing a psychological well being app for households introduced me in to create an interesting, intuitive, and family-friendly prototype to current to traders.
The mission was a hit: The corporate acquired $22 million in funding and formally launched in 2022. However the street to getting there included many design challenges. Right here, I focus on the issues my crew confronted within the early design course of—together with a tedious onboarding expertise, a complicated navigation movement, and an uninviting app interface—and the way we overcame them.
Placing Customers Entrance and Heart within the Design Course of
Once I joined the mission, the corporate’s analysis crew had already homed in on the supposed app viewers by conducting consumer analysis, figuring out frequent consumer segments, and creating consumer personas. The three personas have been youngsters dealing with psychological well being challenges corresponding to nervousness, melancholy, ADHD, and behavioral issues; relations and first caregivers looking for to assist these youngsters; and healthcare professionals offering care to the kids and their households.
My design crew started by mapping out consumer flows and figuring out what options would meet the wants of the consumer personas. Utilizing Figma, we created low-fidelity wireframes of the app’s screens to piece collectively the place customers would begin their journey, how they might navigate to different pages, and the important thing actions they would want to take to finish a process. We established that there could be 4 key areas inside the app:
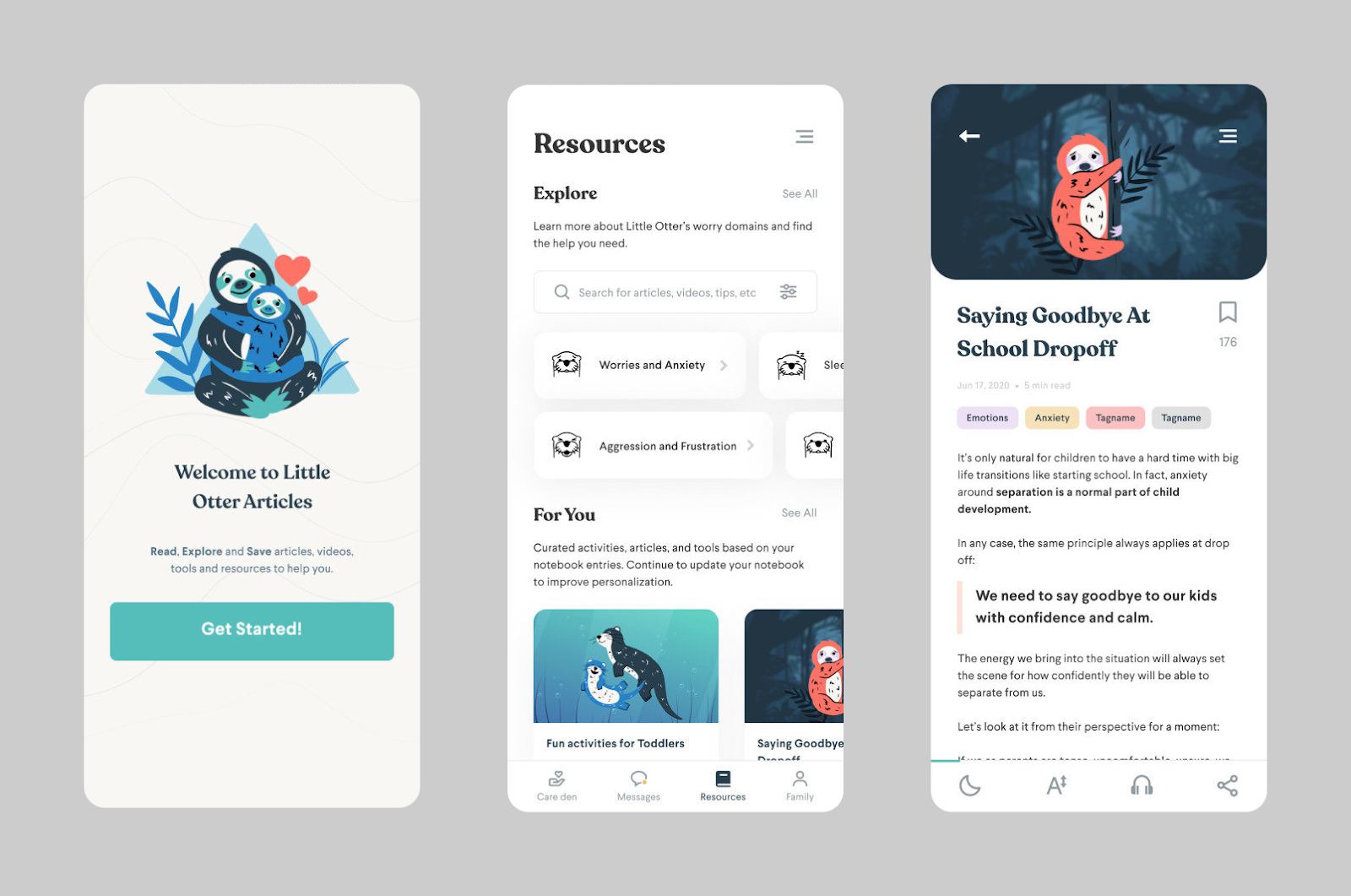
- An summary of the app’s options the place households would discover useful data corresponding to appointment reminders and urged assets
- A communication portal the place youngsters might join with healthcare specialists through video and chat periods
- A useful resource hub for households and caregivers that included articles, white papers, downloads, and toolkits
- An space for stories and associated paperwork that households and caregivers might view to trace their youngsters’s progress
Subsequent, we performed usability testing on our preliminary wireframes with inner stakeholders to analyze our assumptions in regards to the consumer movement. Above all, we needed to find out what number of steps have been required to realize particular targets, corresponding to finishing the onboarding course of and reaching a related article within the useful resource hub. This exercise helped us uncover the place to simplify overly complicated workflows and create extra intuitive navigation flows.
Taking the First Step: Onboarding
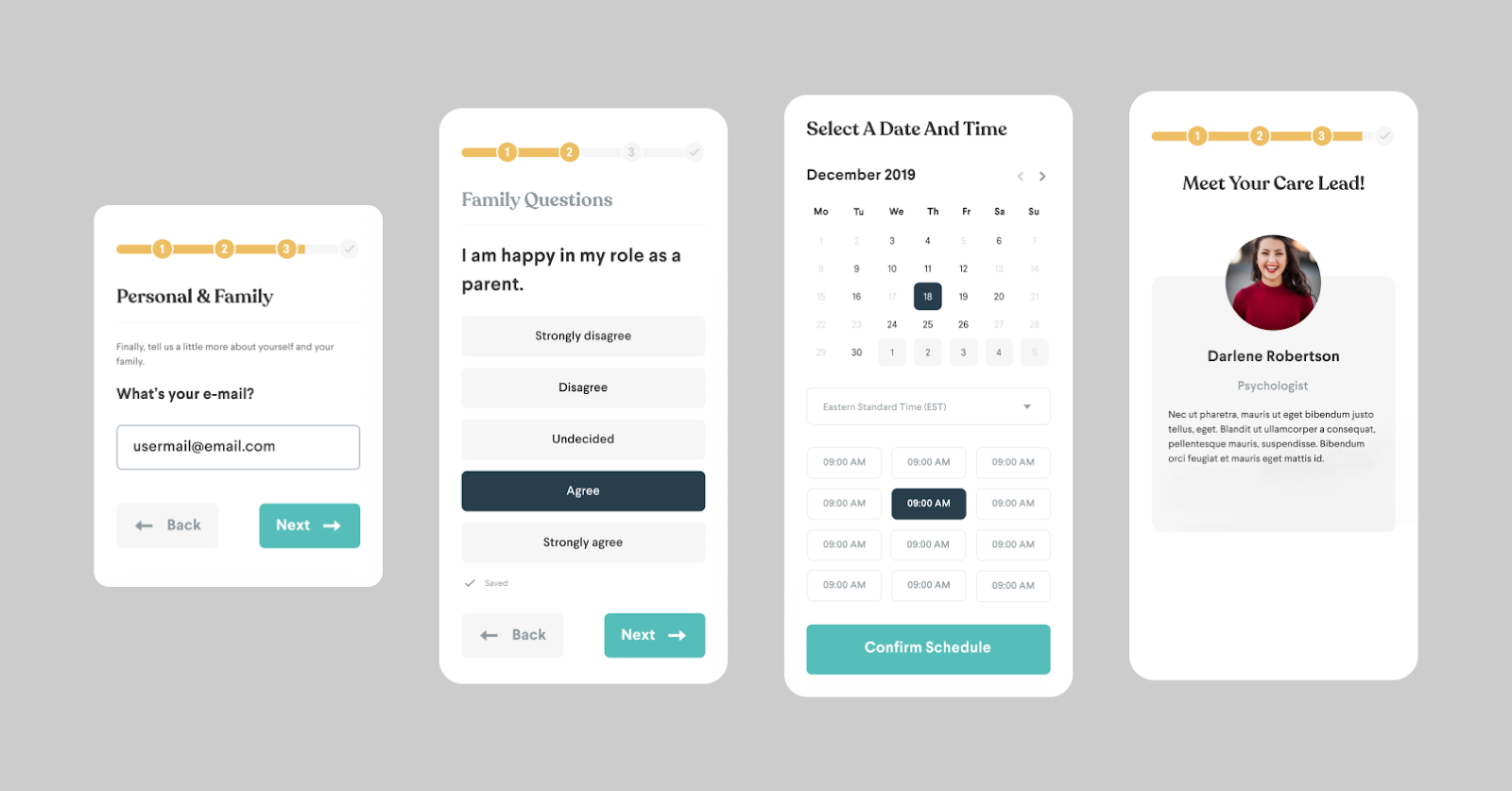
Remedy app onboarding ought to supply a cushty entry level for guests who could already be in distressing conditions once they first encounter the app. Sadly, the character of this app meant we needed to collect pretty in depth data throughout onboarding as a way to supply related remedy plans—and our preliminary onboarding movement comprised a number of lengthy kinds and a protracted listing of questions that households would want to reply earlier than reaching the app’s core options.
Since shortening the onboarding movement wasn’t attainable, we aimed to make it extra interactive and manageable as a substitute.

First, we broke the onboarding course of down step-by-step to offer customers a transparent sense of the place they have been and what was subsequent. We added determinate progress indicators to assist customers visualize the variety of steps till completion. A “Again” call-to-action button allowed customers to navigate again to a earlier step to rectify inaccurate data, and a “Subsequent” button enabled them to maneuver ahead by means of corrected steps. We additionally added an autosave function so customers wouldn’t lose their progress in case of surprising disruptions, corresponding to unintentional app closure.
One other overarching enchancment was the addition of clear visible prompts to the onboarding movement. Research present that digesting data can really feel overwhelming when it’s tough to visualise. Sturdy visible orientation (icons, arrows, progress indicators, tooltips, and animations, and many others.) helps sign required actions, subsequent steps, or key data customers should take note of.
We additionally improved the presentation of the multiple-choice questions by creating a transparent visible hierarchy that distinguished every query from its attainable solutions by means of variations in font weight, measurement, and shade. Every attainable response was positioned on a separate line in a clearly seen, clickable field. Moreover, the chosen reply was highlighted with a darker shade to strengthen consumer enter, reduce errors, and clearly present that these have been single-select questions.
Making Sources Simple to Discover With Intuitive Navigation
The app provided a formidable quantity of useful data within the consumer useful resource hub, however we discovered that the preliminary design of that a part of the app had no clear hierarchy or logical categorization, making it seem disorderly and overwhelming. A guardian looking for content material on separation nervousness must scroll by means of your entire useful resource hub to seek out related content material, quite than merely navigating to an acceptable class.
We began by making a welcome display with three important areas: studying classes (Worries and Anxiousness; Sleep and Bedtime; Anger and Aggression, and many others.); personalised suggestions primarily based on customers’ earlier studying habits inside the app; and saved assets. Inside the studying classes space, we applied a horizontal scrolling function—typically utilized in content material segmentation—that may permit customers to rapidly scan completely different matters with out extreme vertical scrolling. Customers might additionally choose a studying class to browse its articles.
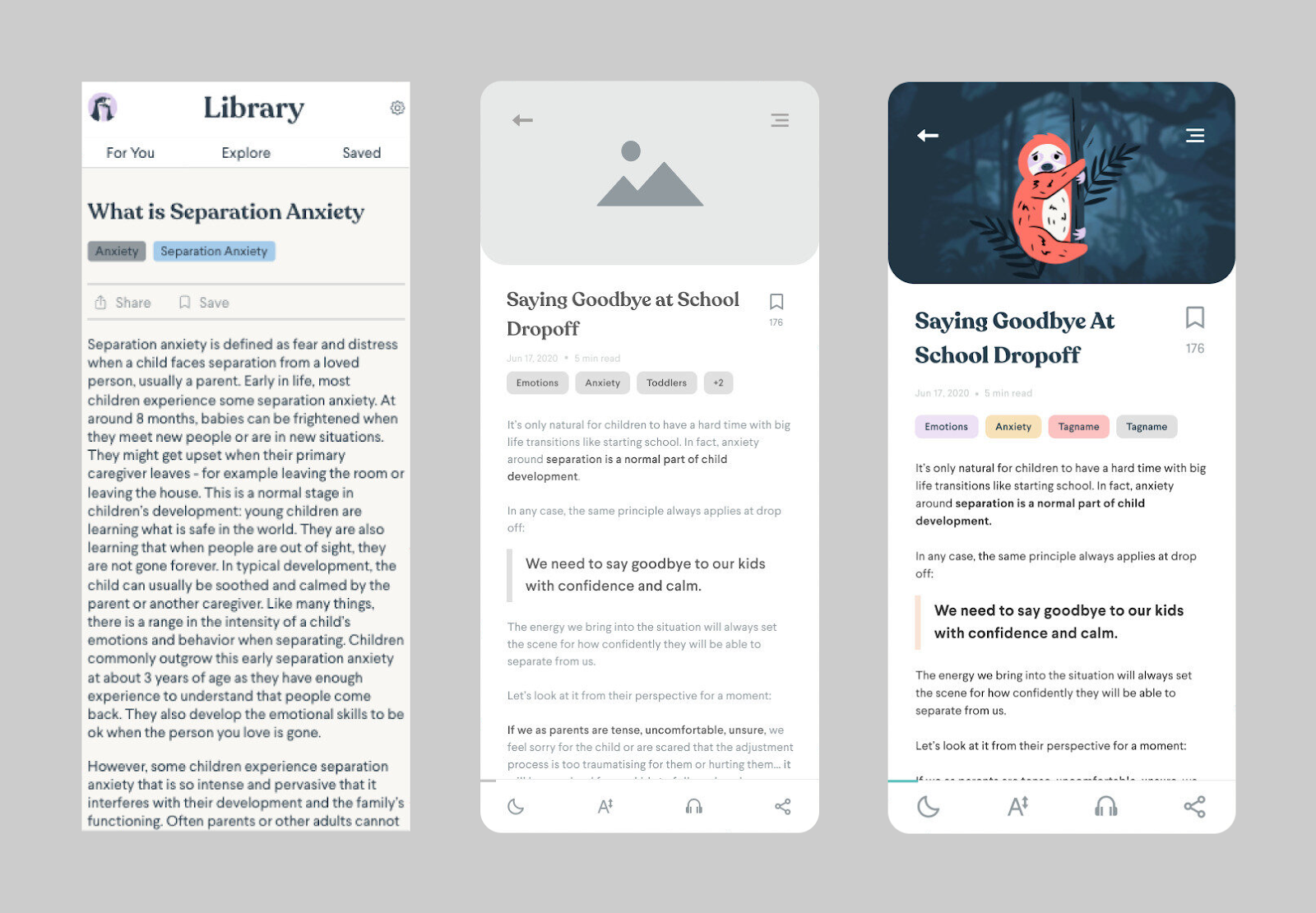
We then designed the article playing cards. A preview of every article was displayed on a big card, to assist customers effectively assess its relevance and engagement potential earlier than committing their time and a focus. The playing cards included the article title, a hero picture, estimated studying time, related age group, and class tags for comparable matters. (We additionally made the tags clickable so customers might simply bounce to different articles of curiosity.)
As well as, we labored to enhance the studying expertise for every article and incorporate options to assist busy dad and mom and caregivers get probably the most out of the useful resource hub. We added a vertical progress bar to assist customers keep oriented inside the textual content. And we included a textual content highlighter that preserved excerpts, matters, and insights to revisit later. We additionally added a “Save for later” button so customers might return to articles.
Creating an Inviting Surroundings
Our closing problem was easy methods to promote a welcoming and supportive expertise for customers by means of visible design. The corporate already had a method information in place that outlined shade palettes, typography, and iconography. We now wanted to harmonize these design parts in a approach that felt inviting and constructive for customers navigating doubtlessly delicate or triggering matters.
The model’s main shade palette was impressed by the cool greens, pale blues, and muted pinks and purples of the coastal Pacific Northwest—colours which are typically thought of to have a soothing impact. We labored largely with these hues, however launched pops of some hotter colours to usher in extra power and hope, corresponding to orange and yellow for useful resource class tags.
To create a clear, balanced, and arranged format, we added ample whitespace between UI elements corresponding to photos, kind fields, and buttons. Equally, we elevated the padding across the textual content within the call-to-action buttons to ensure the buttons have been noticeable and huge sufficient to simply faucet on the go. We additionally elevated the line peak of the useful resource hub article textual content to make the content material extra digestible.
Lastly, impressed by analysis that suggests nature imagery could assist enhance temper, we included peaceable animal imagery—particularly, a pleasant otter who’s displayed prominently all through the app.

Constructing a profitable psychological well being app requires a compassionate and pragmatic strategy—and there’s a hole within the market for purposes that outperform the competitors by way of wonderful UI. The design course of reaffirmed for me the worth of working with consumer personas to achieve key insights into customers’ distinctive wants and preferences. With out this key information, we wouldn’t have been in a position to create a tailor-made app expertise that addresses real-life issues and resonates with the kids and households who use it.
[ad_2]