[ad_1]
Mastodon is a free, open-source social networking service that’s decentralized and distributed. It was created in 2016 as an alternative choice to centralized social media platforms equivalent to Twitter and Fb.
One of many key options of Mastodon is the usage of the WebFinger protocol, which permits customers to find and entry details about different customers on the Mastodon community. WebFinger is a straightforward HTTP-based protocol that allows a person to find details about different customers or assets on the web through the use of their e mail deal with or different figuring out data. The WebFinger protocol is essential for Mastodon as a result of it allows customers to seek out and comply with one another on the community, no matter the place they’re hosted.
WebFinger makes use of a “well-known” path construction when calling an area. You might be acquainted with the robots.txt conference. All of us simply agree that robots.txt will sit on the prime path of everybody’s area.
The WebFinger protocol is a straightforward HTTP-based protocol that allows a person or search to find details about different customers or assets on the web through the use of their e mail deal with or different figuring out data. My is first title eventually title .com, so…my private WebFinger API endpoint is right here https://www.hanselman.com/.well-known/webfinger
The concept is that…
-
A person sends a WebFinger request to a server, utilizing the e-mail deal with or different figuring out data of the person or useful resource they’re making an attempt to find.
-
The server seems to be up the requested data in its database and returns a JSON object containing the details about the person or useful resource. This JSON object known as a “useful resource descriptor.”
-
The person’s shopper receives the useful resource descriptor and shows the knowledge to the person.
The useful resource descriptor comprises numerous sorts of details about the person or useful resource, equivalent to their title, profile image, and hyperlinks to their social media accounts or different on-line assets. It might additionally embody different sorts of data, such because the person’s public key, which can be utilized to ascertain a safe reference to the person.
There’s an incredible explainer right here as properly. From that web page:
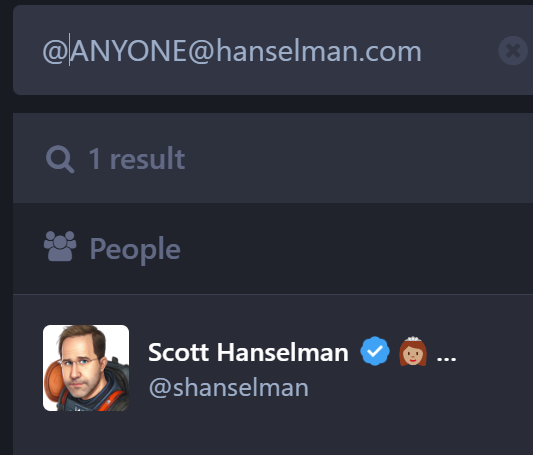
When somebody searches for you on Mastodon, your server will likely be queried for accounts utilizing an endpoint that appears like this:
Observe that Mastodon person names begin with @ so they’re @[email protected]. Identical to twiter could be @[email protected] I may be @[email protected] now!

So maybe https://www.hanselman.com/.well-known/webfinger?useful resource=acct:[email protected]
Mine returns
{
"topic":"acct:[email protected]",
"aliases":
[
"https://hachyderm.io/@shanselman",
"https://hachyderm.io/users/shanselman"
],
"hyperlinks":
[
{
"rel":"http://webfinger.net/rel/profile-page",
"type":"text/html",
"href":"https://hachyderm.io/@shanselman"
},
{
"rel":"self",
"type":"application/activity+json",
"href":"https://hachyderm.io/users/shanselman"
},
{
"rel":"http://ostatus.org/schema/1.0/subscribe",
"template":"https://hachyderm.io/authorize_interaction?uri={uri}"
}
]
}
This file needs to be returned as a mime sort of utility/jrd+json
My website is an ASP.NET Razor Pages website, so I simply did this in Startup.cs to map that well-known URL to a web page/route that returns the JSON wanted.
companies.AddRazorPages().AddRazorPagesOptions(choices =>
{
choices.Conventions.AddPageRoute("/robotstxt", "/Robots.Txt"); //i did this earlier than, not wanted
choices.Conventions.AddPageRoute("/webfinger", "/.well-known/webfinger");
choices.Conventions.AddPageRoute("/webfinger", "/.well-known/webfinger/{val?}");
});
then I made a webfinger.cshtml like this. Observe I’ve to double escape the @@ websites as a result of it is Razor.
@web page
@{
Format = null;
this.Response.ContentType = "utility/jrd+json";
}
{
"topic":"acct:[email protected]",
"aliases":
[
"https://hachyderm.io/@@shanselman",
"https://hachyderm.io/users/shanselman"
],
"hyperlinks":
[
{
"rel":"http://webfinger.net/rel/profile-page",
"type":"text/html",
"href":"https://hachyderm.io/@@shanselman"
},
{
"rel":"self",
"type":"application/activity+json",
"href":"https://hachyderm.io/users/shanselman"
},
{
"rel":"http://ostatus.org/schema/1.0/subscribe",
"template":"https://hachyderm.io/authorize_interaction?uri={uri}"
}
]
}
This can be a static response, but when I used to be internet hosting pages for a couple of particular person I would wish to take within the url with the person’s title, after which map it to their aliases and return these appropriately.
Even simpler, you’ll be able to simply use the JSON file of your individual Mastodon server’s webfinger response and SAVE IT as a static json file and duplicate it to your individual server!
So long as your server returns the fitting JSON from that well-known URL then it will work.
So that is my template https://hachyderm.io/.well-known/webfinger?useful resource=acct:[email protected] from the place I am hosted now.
If you wish to get began with Mastodon, begin right here. https://github.com/joyeusenoelle/GuideToMastodon/ it appears like Twitter circa 2007 besides it isn’t owned by anybody and is predicated on internet requirements like ActivityPub.
Hope this helps!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, guide, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a ebook writer.
[ad_2]
