[ad_1]
Creating the optimum internet consumer expertise—one which helps conversions and enterprise success—typically requires design testing and iteration. Till lately, experimenting with varied internet configurations might get costly, with important modifications to a website’s structure requiring expensive coding and CSS modifications. However automated internet builders like Squarespace, Wix, WordPress, and Webflow have drag-and-drop canvases, customized web page layouts, and configurable content material administration programs that make it attainable for advertising and marketing divisions, internet design teams, and particular person designers to create and edit web sites with out writing a single line of HTML or CSS code.
The flexibility to quickly assemble, launch, and refine touchdown pages, blogs, and web sites can be an enormous benefit for companies. On its web site Webflow highlights case research with a buyer who constructed web sites 4 instances sooner and one other who boosted conversions by greater than 25%—and I imagine them. As a contract UI/UX designer with a decade of expertise coding web sites from scratch, I’ve used Webflow to create a web-based portfolio template for inventive professionals in simply 5 days, and to design a number of customized websites for shoppers. The device has radically remodeled the way in which I work, reducing the time it takes me to design an internet site in half, thus releasing me as much as deal with the touchdown pages and interactive parts that drive natural site visitors and increase conversions.
Whereas automation may appear threatening to designers and builders who’ve spent years honing their respective crafts, I’ve discovered it to be remarkably empowering. Right here’s a more in-depth take a look at Webflow greatest practices and capabilities, and how one can leverage them for enterprise success.
Optimize With Ease
The primary shopper web site I created utilizing Webflow was for a Serbian enterprise consultancy specializing in authorized and tax recommendation. The shopper needed a self-hosted website below 10 pages that may very well be constructed on a decent finances in simply weeks. It wanted to be totally managed by present nontechnical workers so the agency wouldn’t have to rent new workers. It additionally needed to look good, with a coloration palette, font household, and collection of images and refined animations that will replicate the personable, reliable high quality of the model. For all these causes, Webflow was answer.
I started the undertaking a lot as I had with former employers and shoppers. Collaborating intently with the management staff, I developed a design technique with a goal market and outlined objectives. From there, I constructed wireframes in Balsamiq and used Figma to provide a grasp web page of reusable design parts. Utilizing a plugin, I introduced these parts into Webflow and grouped them in customized courses to hold a clear, constant look throughout the location.
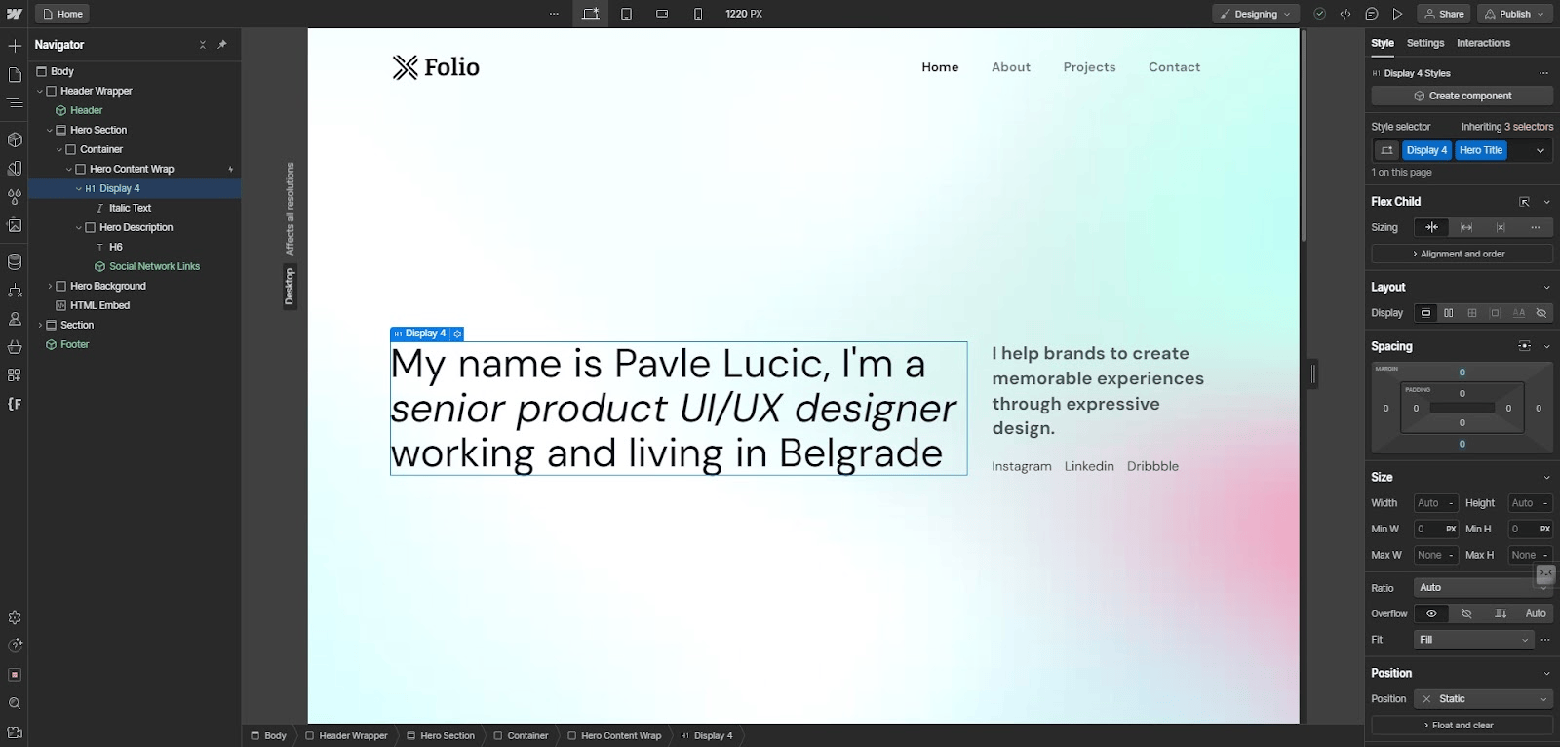
The undertaking diverged from my earlier internet design expertise throughout the refinement and optimization phases. After importing my design property into Webflow, its drag-and-drop surroundings made it remarkably straightforward so as to add, rearrange, and arrange elements in actual time. Prior to now, this sort of experimentation would have required coding modifications manually after which toggling between an HTML show and a browser window to trace my progress—a draining and time-consuming activity.

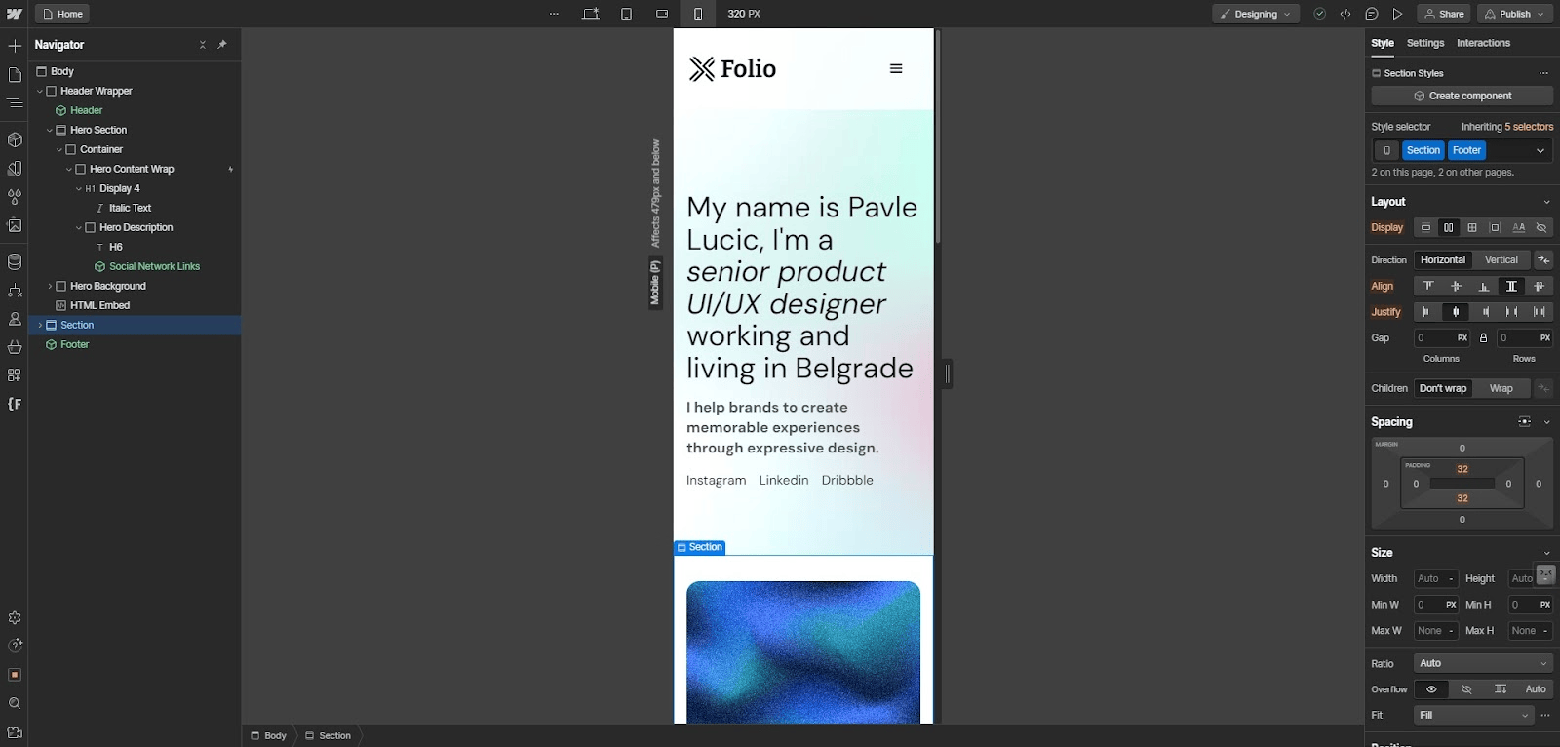
I additionally leveraged Webflow’s responsive design preview and testing device. Google and different search engines like google crawl and index web sites based mostly on their perceived worth to customers, and web sites that load shortly and mechanically alter their shows to a consumer’s gadget seem increased in search engine outcomes pages. With greater than half of all internet site visitors coming from cellular units, and Google utilizing the cellular model of a website’s content material as its predominant technique for indexing search outcomes, responsive design has turn into intently linked with improved internet visibility, load instances, and click-through charges.
Webflow makes use of CSS media queries and 4 predefined templates—cellular, pill, desktop, and huge display—to make sure your website’s structure, pictures, and font sizes look clear and legible throughout units. Slightly than you having to manually code breakpoints and outline ingredient scaling guidelines, Webflow does the be just right for you. Furthermore, it helps you to preview the location’s look on varied units and make tweaks to the grids and margins with a structure device. Along with taking a look at Webflow’s preview, I like to recommend viewing your website on a spread of precise units with a view to discover and repair issues.

Whereas the consultancy shopper primarily needed an environment friendly, purposeful website for the aim of including and enhancing articles and search engine optimization content material, management additionally needed to help a dynamic consumer expertise. So I tapped Webflow’s scroll- and hover-based interactive options like animations, mild containers, and movies. With out writing any code, I built-in an animated tile of workers profile photos that gave the phantasm of tilting on a 2D aircraft while you dragged the cursor throughout workers’ faces. The animation was a small contact, nevertheless it drew customers’ consideration to the approachability of the workers. It additionally inspired guests to linger on the webpage, and, for these sufficiently enticed, join free consultations, an necessary first step for the consultancy to safe new enterprise.
Enhance Collaboration
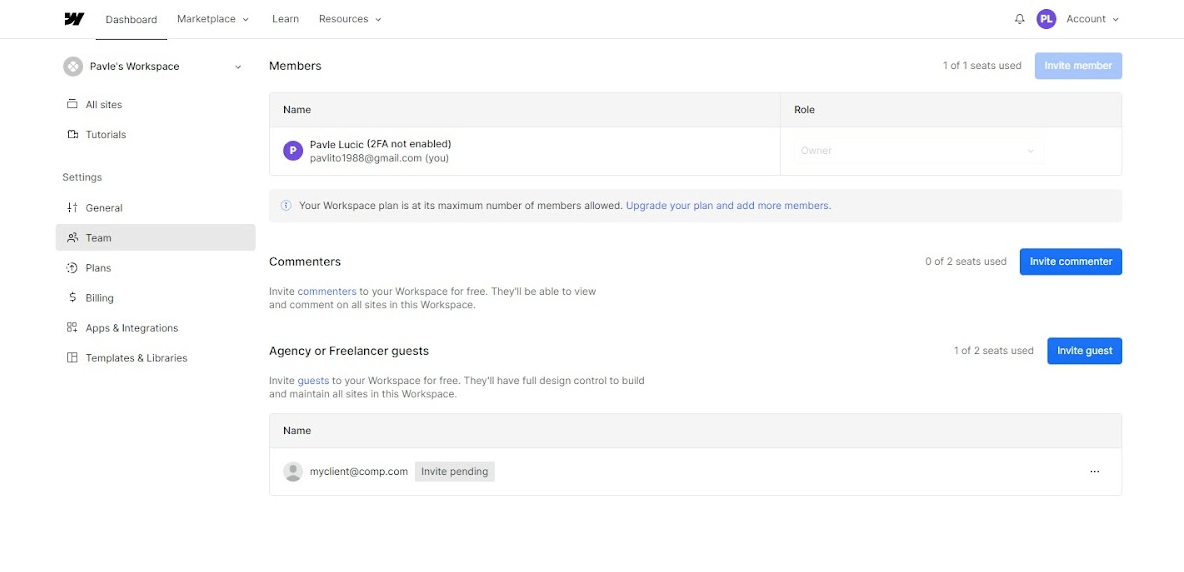
Collaboration is essential for any design undertaking, but it’s straightforward for communication processes and file sharing to turn into complicated and disorganized. When you’ve ever encountered a file named, say, “Remaining Remaining Second Draft,” you perceive the significance of model management. Webflow has a characteristic referred to as Workspaces that lets a number of folks collaborate on a undertaking on the identical time (just like Google Docs). As soon as invited to the workspace, staff members can edit and replace recordsdata in actual time, touch upon particular web page parts, and ship direct or group messages to colleagues. Having a shared file function a single supply of reality helps keep away from the confusion of a number of drafts floating amongst departments and distributed groups.

I significantly respect how the easy function and permission settings in Workspaces make clear design staff obligations—serving to to avert energy struggles and stop work from being overwritten. One other collaboration device that enhances productiveness is a page-branching characteristic that enables a number of designers to work on separate pages in parallel with out affecting the reside website.
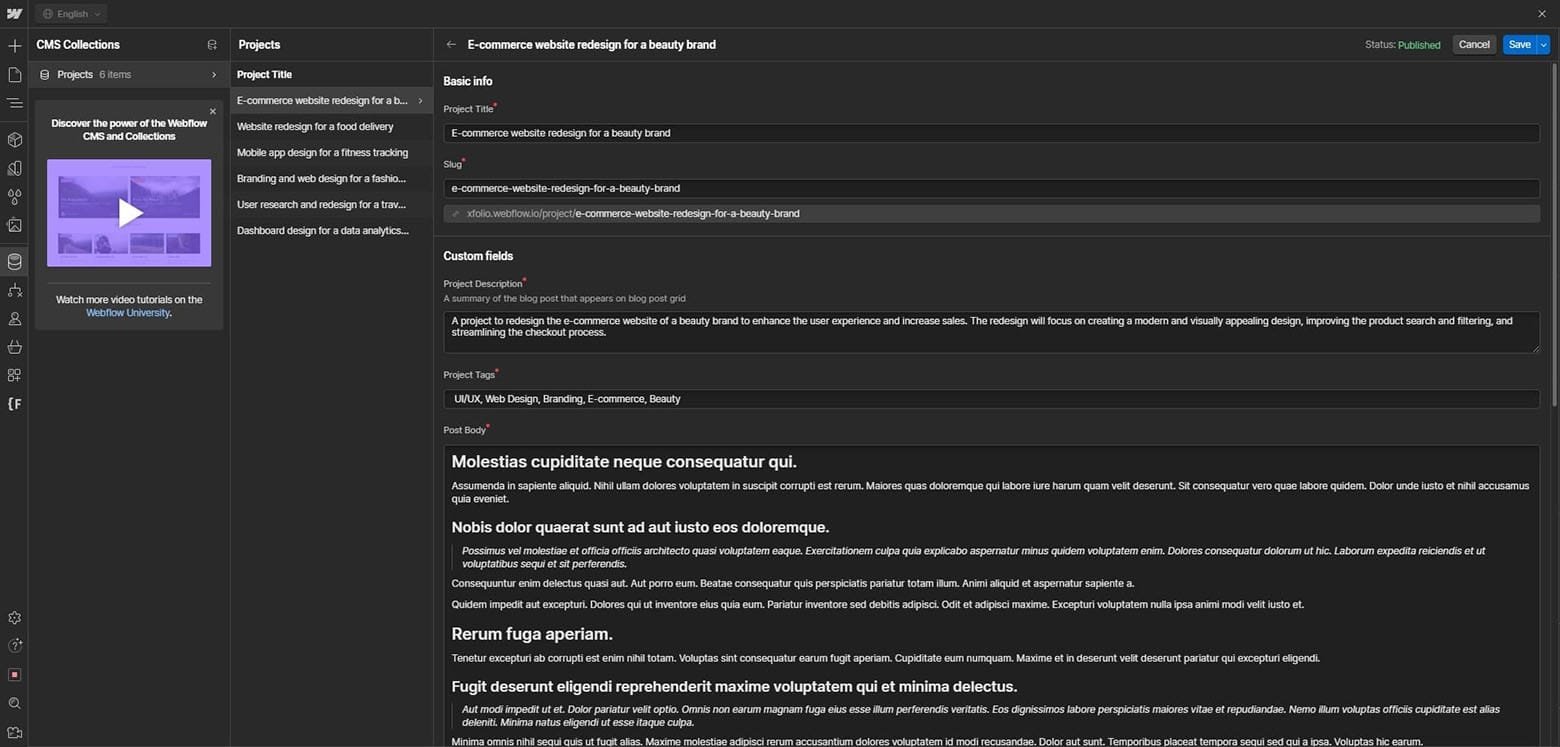
In my expertise, Webflow empowers copywriters, strategists, and content material and product entrepreneurs to do what they do greatest: write and edit. With entry to intuitive front-end enhancing instruments, the content material staff doesn’t have to ping an engineer to reformat a snippet field or add a video animation to a product web page. As soon as assigned to an enhancing function, a person or staff can use Webflow’s built-in content material administration system (CMS) to replace blogs and web site copy, arrange and add photographs and movies, and write alt textual content for pictures.

Maximize Conversions and Attain
Along with designing a purposeful and aesthetically pleasing web site, you’ll need to search out and handle the numerous instruments and knowledge sources your shoppers have to run their websites after the undertaking ends, which may be difficult. Fortuitously, Webflow brings a bunch of integrations and monitoring instruments collectively in a single place.
For example, I as soon as enabled multilingual help on a shopper’s Webflow website by integrating a third-party translation supplier. With this easy but environment friendly repair, the shopper’s web site grew to become accessible to a broader vary of customers worldwide. Moreover, with integrations for e-commerce programs resembling Shopify and WooCommerce, you possibly can empower your shoppers to course of orders, sync product catalogs, and administer their on-line outlets from a single dashboard.
Webflow’s integration with analytics and reporting companies like Hotjar and Google Analytics means that you can consider the effectiveness of a website’s design. For example, you possibly can pinpoint pages and elements needing UI and UX enhancements by leveraging knowledge resembling heatmaps, rage clicks, and bounce charges.
As soon as I’ve arrange integrations for a shopper’s website, I make the most of them to incorporate contemporary options and performance, resembling e-mail opt-in varieties, product pages, and social community feeds. Integrations can also be used to automate processes and save time on issues like e-newsletter distribution and social media posting.
As well as, I exploit Webflow’s fine-grained front-end search engine optimization controls to spice up my shoppers’ search efficiency and draw extra site visitors to their websites. With easy menus and semantic controls for picture sizing, web page titles and descriptions, meta descriptions, URL redirects, and loading preferences, you possibly can optimize a website with minimal reliance on exterior plugins or engineering help.
Lastly, an AWS-powered internet hosting stack distributed throughout 100 knowledge facilities (one of many elements that appealed to my consultancy shopper) ensures websites load quick and may deal with heavy site visitors. This potential is helpful for website guests and in addition boosts shoppers’ website rankings in search engines like google that issue load pace into their algorithms.

A Scalable Answer
It’s price noting that Webflow isn’t with out drawbacks. The corporate gives a free starter plan, however premium choices may be dear, significantly for bigger groups or enterprises. For corporations that wish to create a extremely personalized website with superior functionalities, resembling picture galleries and order reserving programs, it might not be the most effective match. Webflow does supply a technique for including customized code, however the outcomes are much less nuanced than what a developer can accomplish with a code editor, and customers unfamiliar with HTML, CSS, and JavaScript will discover the characteristic pretty unhelpful.
Nonetheless, I respect the fee and time financial savings Webflow gives. In my expertise, its collaboration options are key for reinforcing effectivity by permitting advertising and marketing, design, and engineering groups to co-create web sites in actual time, reasonably than in siloes, so necessary concepts don’t get misplaced. Past that, I’ve discovered Webflow to be an especially user-friendly device. With these Webflow greatest practices and little to no coding expertise, designers could make responsive web sites with engaging layouts and design parts superior to these of their rivals. Most of all, the pace of Webflow as a design device permits me to shortly adapt an internet site to consumer and shopper wants and iterate as wanted to spice up conversions.
[ad_2]